こんにちは!金ピカでギラギラ輝くド派手な立体文字が欲しくなったので作りました。
せっかく作ったのでaepをテンプレートととして配布します。
利用規約
- 商用/非商用問わず利用可能です。
- 報告・クレジット表記は任意です。(あると喜びます)
- テンプレートの利用で生じたいかなる損害・トラブルにおいても、制作者・配布者は補償の義務を負いません。
- テンプレートの利用において、下記を禁じます。
- テンプレートファイルを改変せず配布する行為
- テンプレートの制作者・配布者を偽る行為
- 第三者の権利を侵害する利用方法
- 公序良俗に反する表現での利用
テンプレート配布先
テンプレートのダウンロードはこちらhttps://drive.google.com/file/d/1tCopgooA5x1H1whGY3gcLFOhJyWlSgg_/view?usp=sharing
このテンプレートはCC2021のAEで作成しました。そのためCC2021以降のバージョン推奨ですが、念のためCC2020対応のaepも同梱してあります。
今回、フォントに「源ノ角ゴシック -Heavy」をお借りしています。そのまま開くと「フォントが無いよ~」みたいなエラーが出るので、あらかじめフォントをインストールしてからテンプレートのaepを開いてください。
フォントのダウンロードはこちら↓
以下、テンプレートの使い方を解説します。

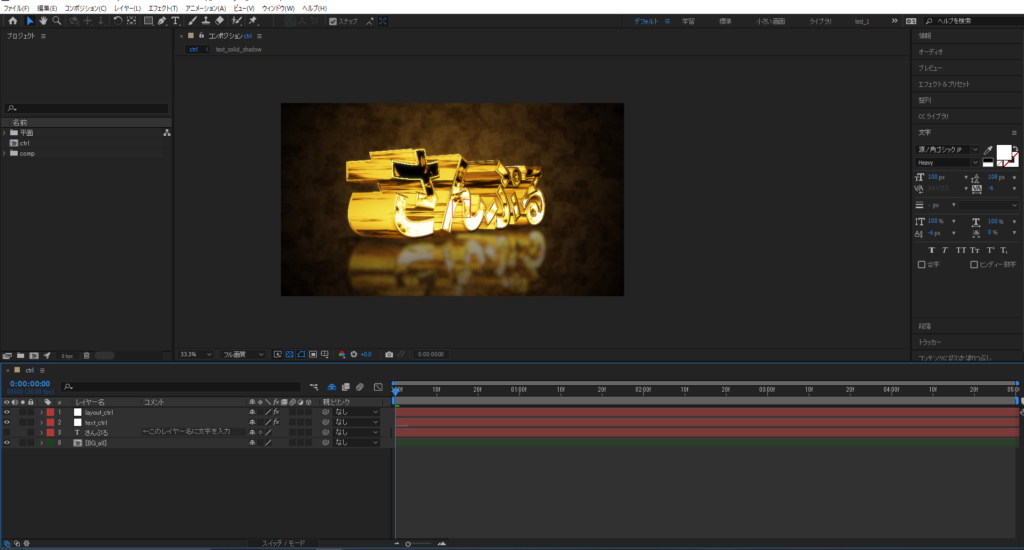
aepを開くとこんな感じ↑の画面になるかと思います。フル画質でプレビューすると重いかも…。
このテンプレートで出来ること
- 文字の変更
- 文字サイズの変更
- 文字詰めの変更
- 位置調整
- 角度の調整(Y軸のみ)
- 背景のON/OFF
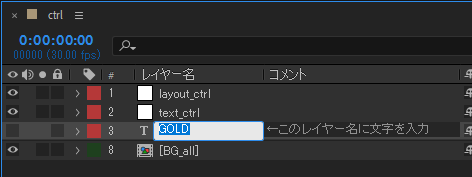
1.文字の変更
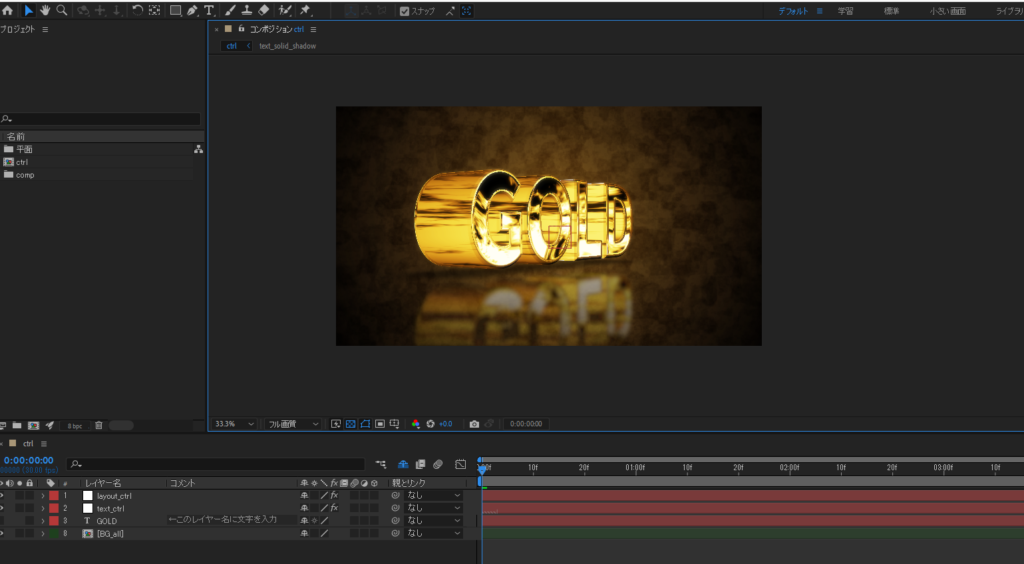
上から3番目「さんぷる」レイヤーのレイヤー名を変更すると、黄金の立体文字も変わります。テキストそのものを変えても立体文字は変化しないので気を付けてね。


文字数の制限はありませんが、1~4文字以内だと見た目がキレイに収まります。おすすめ。
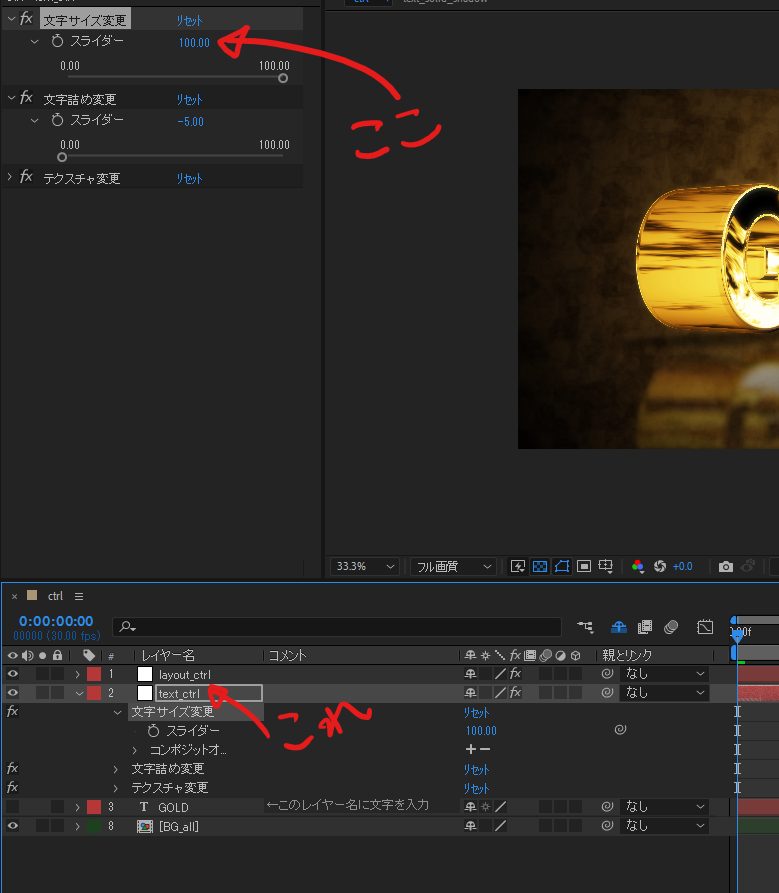
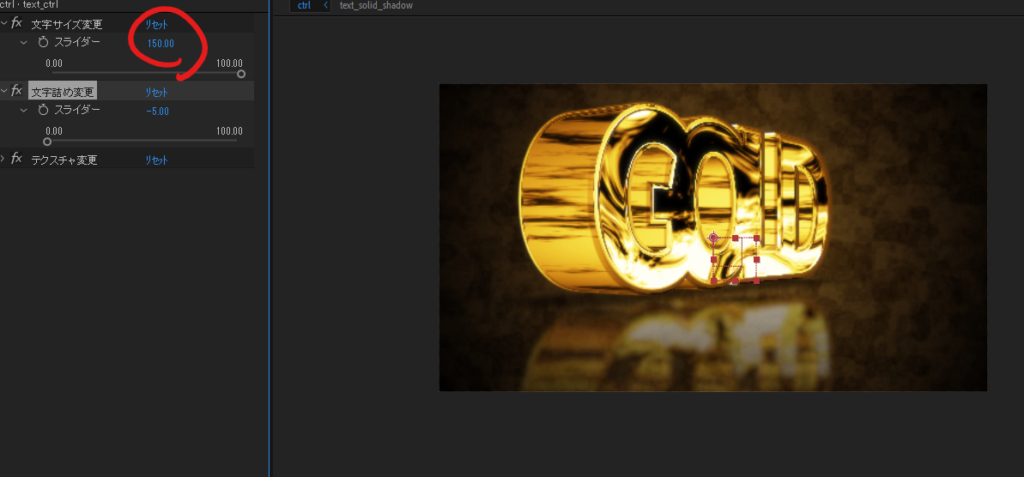
2.文字サイズの変更
入れる文字によっては「なんかデカいな…。」とか逆に「ちっちゃ!もっと大きくしたい!」とかあると思います。そんな時は「text_ctrl」レイヤー>「文字サイズ変更」パラメーターから調整してください。

今回は初期設定の100→150に変えてみました。

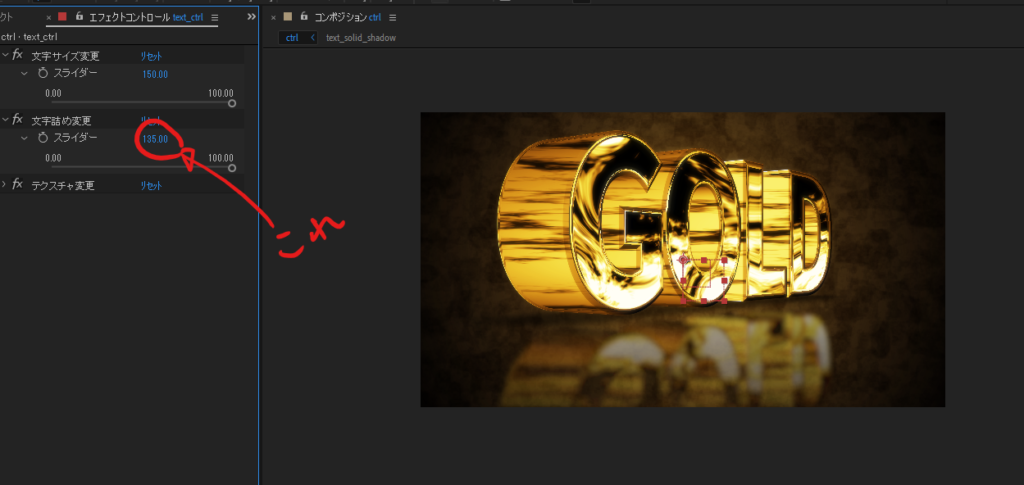
3.文字詰めの変更
このままだと文字が重なってしまって使えないので、文字と文字の間が広くなるよう調整します。「text_ctrl」レイヤー>「文字詰め変更」パラメータになんらかの数値を入れます。
今回は135にしてみました。文言とか漢字/ひらがなの違いとかで適切な数値は変わってくると思うので、都度いい感じになるように調整してみてください。

この文字詰め、一文字ずつの調整はできないです!ごめん!
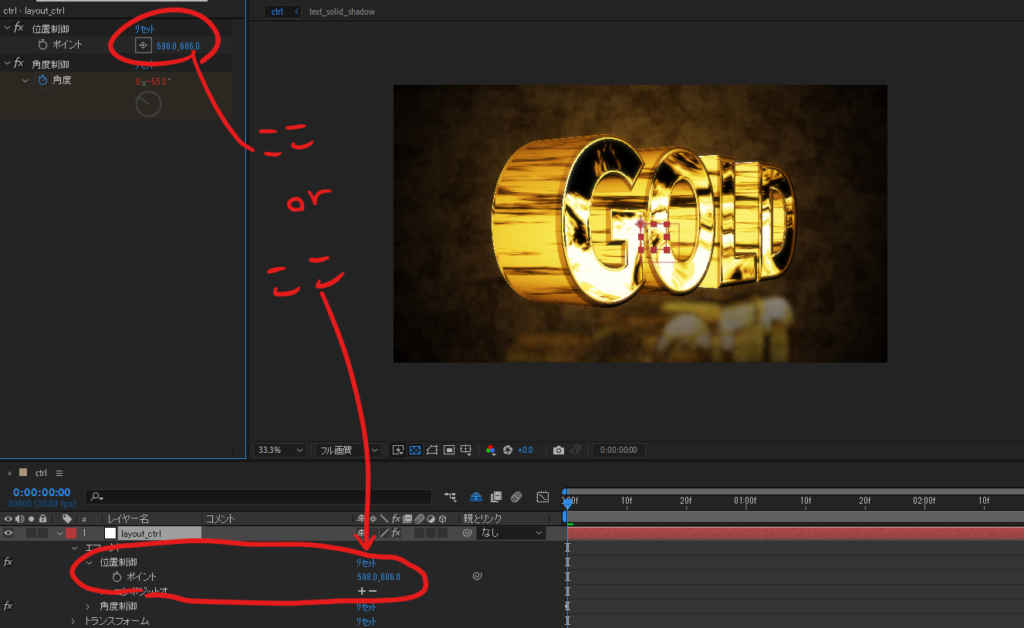
4.位置調整
立体文字が真ん中から若干ズレたところにいるので、これを調整します。「layout_ctrl」レイヤーの「エフェクトコントロール」>「文字サイズ変更」パラメーターを弄ります。

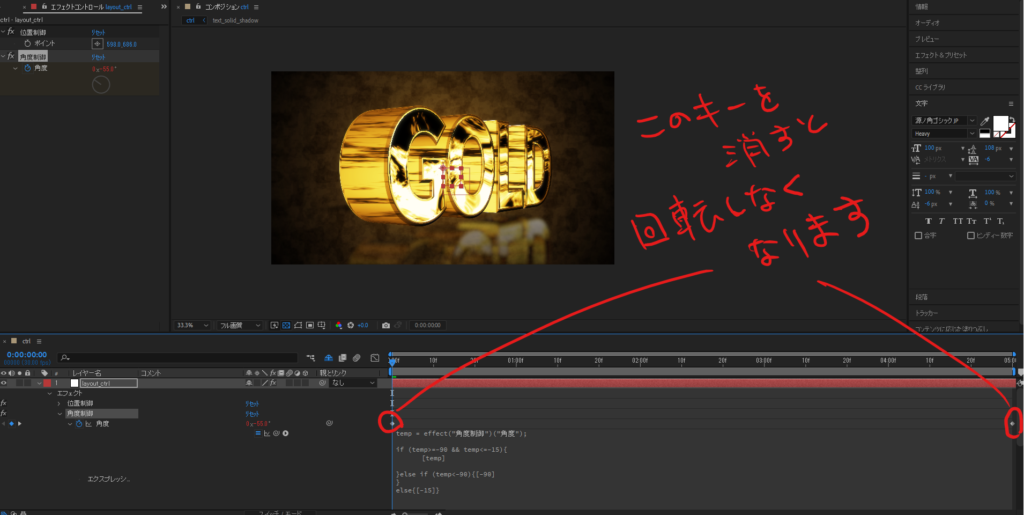
5.角度の調整(Y軸のみ)
デフォルトだとゆっくり回転するアニメーションがついていますが、立体文字に止まってほしときや立体文字を自分で回したいときのやり方を解説します。
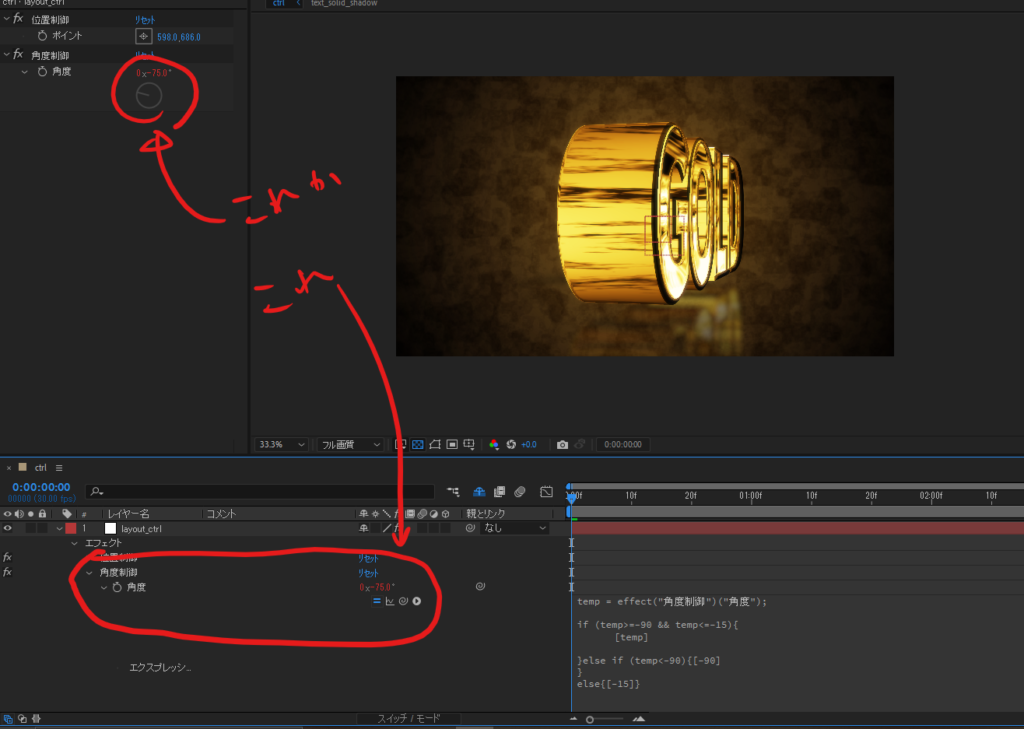
初期設定では「layout_ctrl」レイヤー>「角度制御」にキーが打ってあります。このキーフレームを削除すると立体文字が回転しなくなります。(デフォルトでついてるアニメーションが削除されます。)

上記のキーフレームを消し、「layout_ctrl」レイヤー>「角度制御」パラメーターにお好みで数値を入力します。

デザインの破綻を防ぐため-90°~-15°の範囲内で回転するようにエクスプレッションで制限をかけています。この範囲を超えてどうしても回したいときは、このエクスプレッションを削除してください。(あんまりオススメしません…。)
6.背景のON/OFF
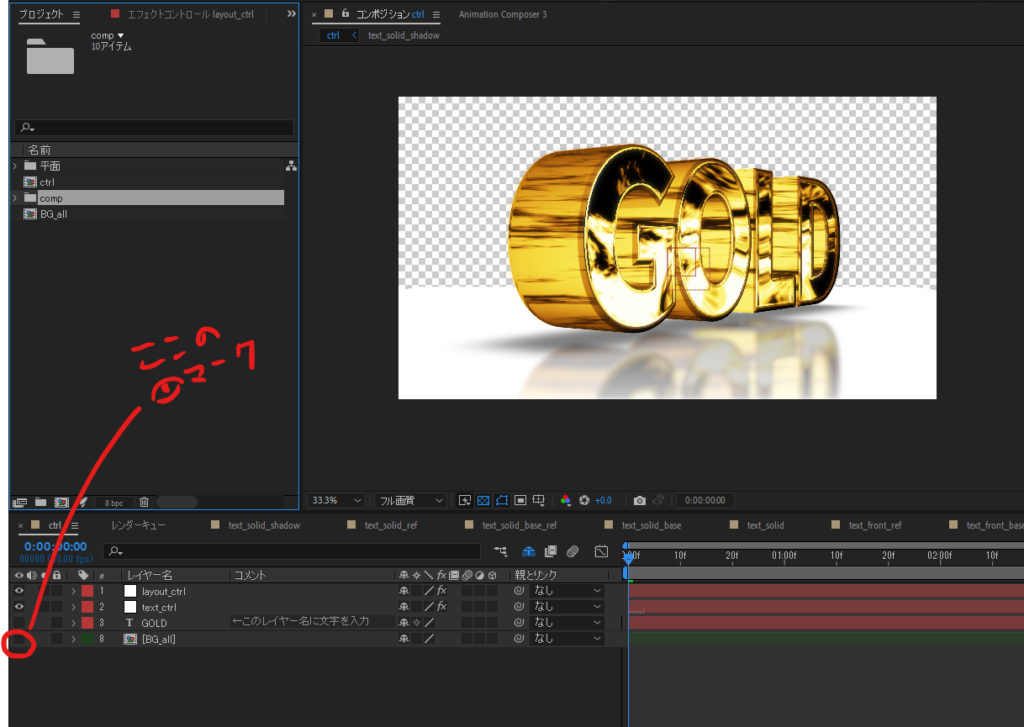
「BG_all」レイヤーの目玉マークをクリックすると、背景が非表示になり画像のようになります。

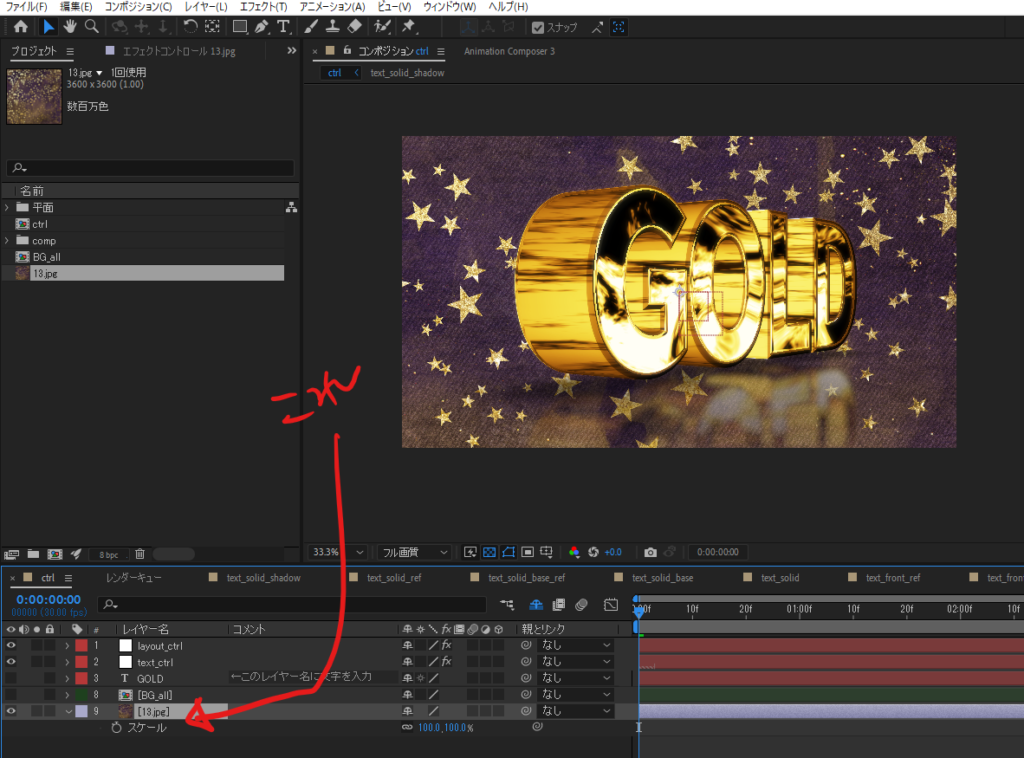
背景を差し替えたいときは、この「BG_all」レイヤーの下に任意の背景素材やコンポを置いてください。

良い感じの画像素材をそのまま置いてみました。かわい~
おわりに
テキトーに思いついた単語入れてみるだけでもけっこう面白くて楽しいので、良かったら遊んでみてください!
テンプレートのダウンロードはこちら
【追記】
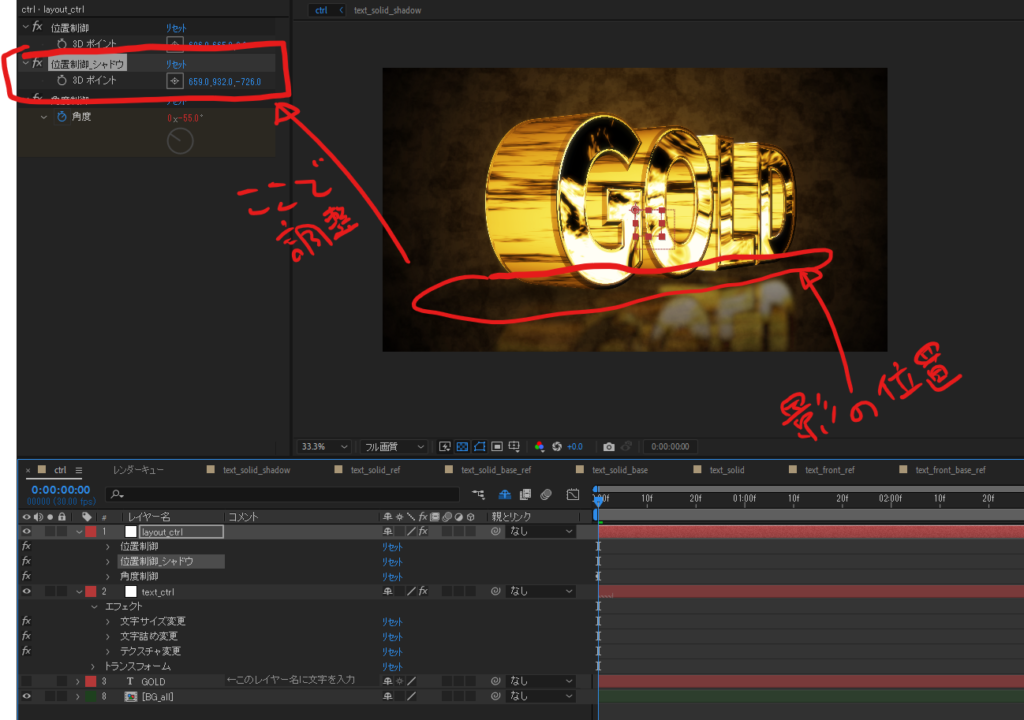
記事を書きながらaep触ってたら”位置制御で動かしたときに影がズレて動く”のが発覚したため、これを修正し、また応急処置として個別で接地面の影を動かせるようにしました。
- 「layout_ctrl」>「シャドウ制御」パラメーターを追加
- 「位置制御」の「ポイント」を「3Dポイント」に変更

配布aepはこの↑状態に修正してあります、お騒がせしました…。


コメント