
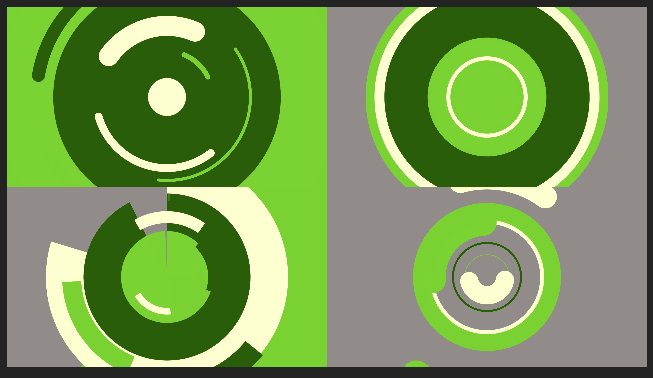
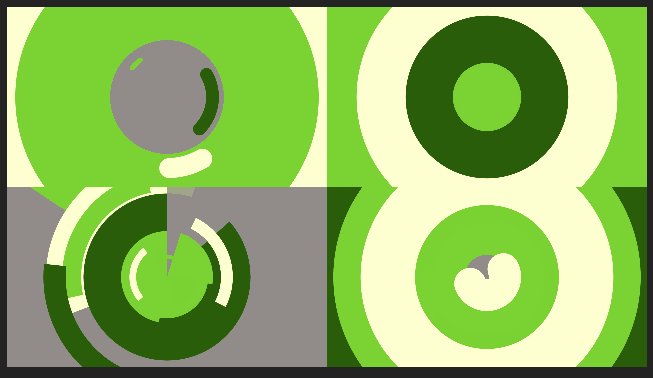
こういう図形のシーンチェンジ、ゼロから作るの意外と大変ですよね。というわけで無料配布します!ちょっとそれっぽいのを時間かけずに使いたいなー、という時にどうぞ。
この記事▼で作ったシーンチェンジに少し手を加えたものです。よかったらこっちも読んでね!

【AfterEffects】円だけでできる!かっこいいシェイプアニメーションの考え方
円が広がるシェイプアニメーションを応用して、おしゃれなシーンチェンジ(トランジション)を作ります。考え方を中心にまとめているので色々なパターンで使えます。
利用規約
- 商用/非商用問わず利用可能です。
- 報告・クレジット表記は任意です。(あると嬉しいです)
- テンプレートの利用で生じたいかなる損害・トラブルにおいても、制作者・配布者は補償の義務を負いません。
- テンプレートの利用において、下記を禁じます。
- テンプレートファイルを改変せず再配布する行為
- テンプレートの制作者・配布者を偽る行為
- 第三者の権利を侵害する利用方法
- 公序良俗に反する表現での利用
テンプレート配布先
テンプレートのダウンロードはこちら▼
【temp】sceanchange_sircle.zip
このテンプレートはCC2021のAEで作成しましたが、CC2020対応のaepも同梱してあります。
続いて使い方を解説していきます。
使い方

シーンチェンジを使いたいプロジェクトファイルを開き、ファイル>読み込み>ファイル>(aepを保存した任意の場所)>【sceanchange_sircle.aep】 でaepを読み込みます。
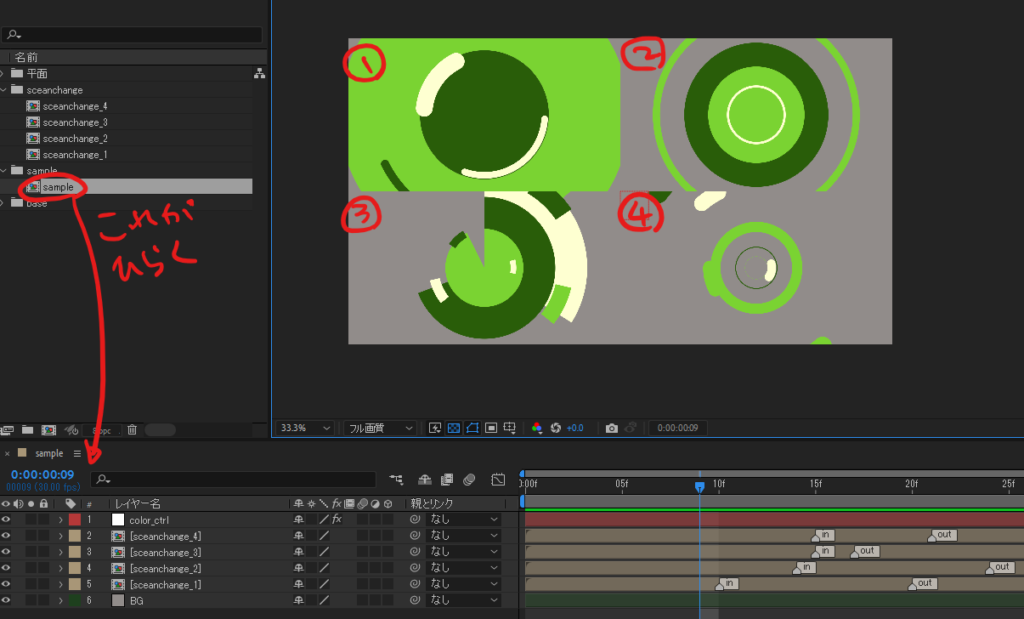
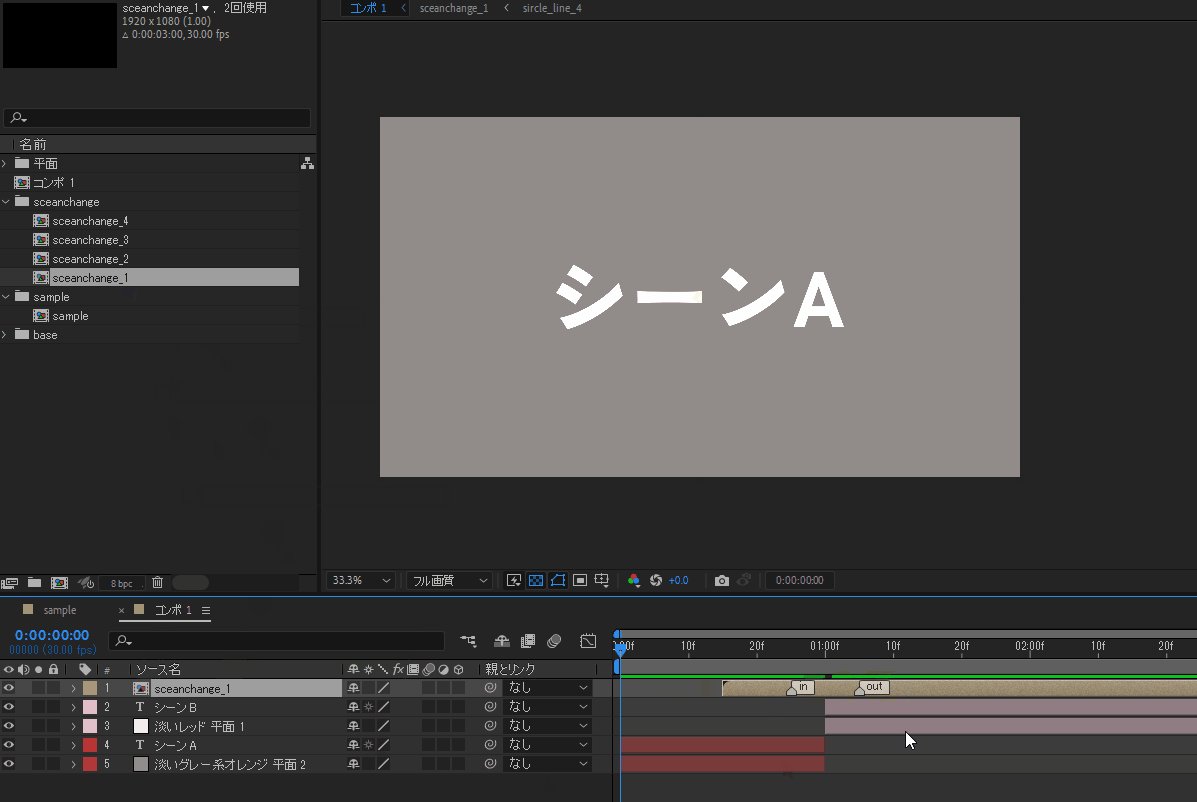
aepを開くと、【sample】コンポのみが表示されてこんな↑感じの画面になると思います。
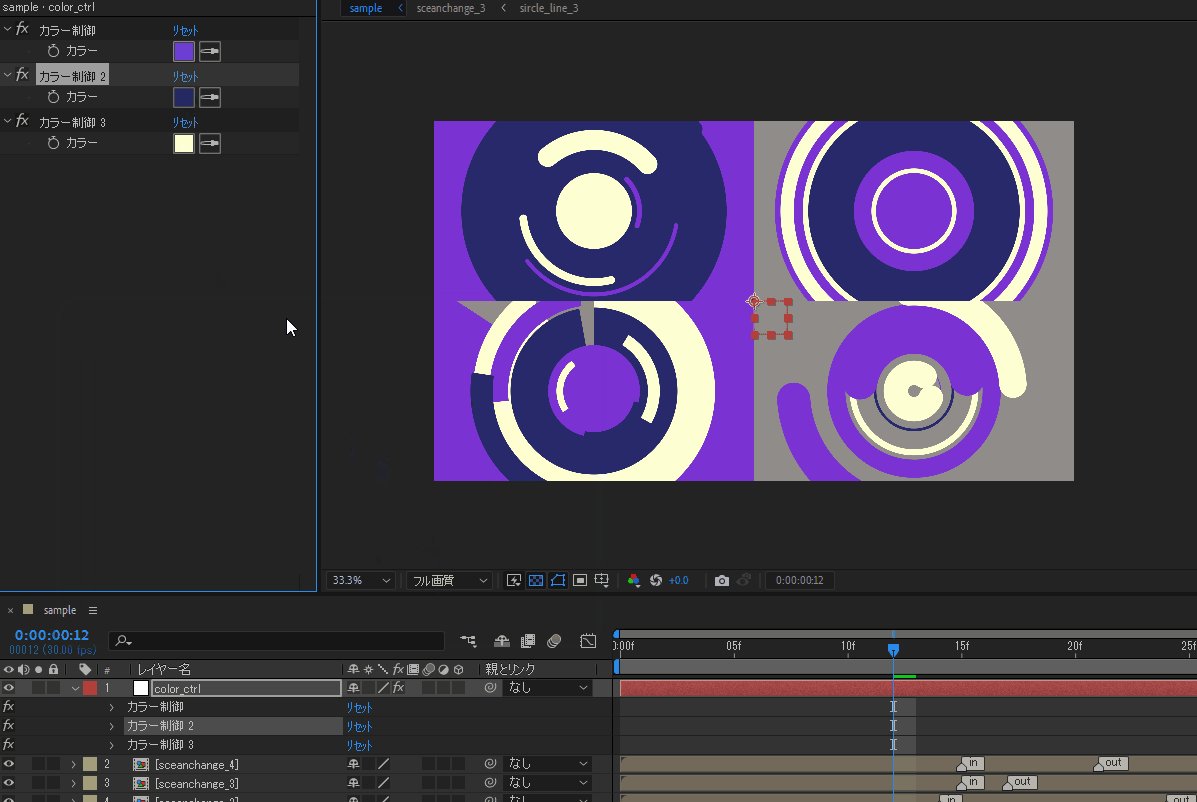
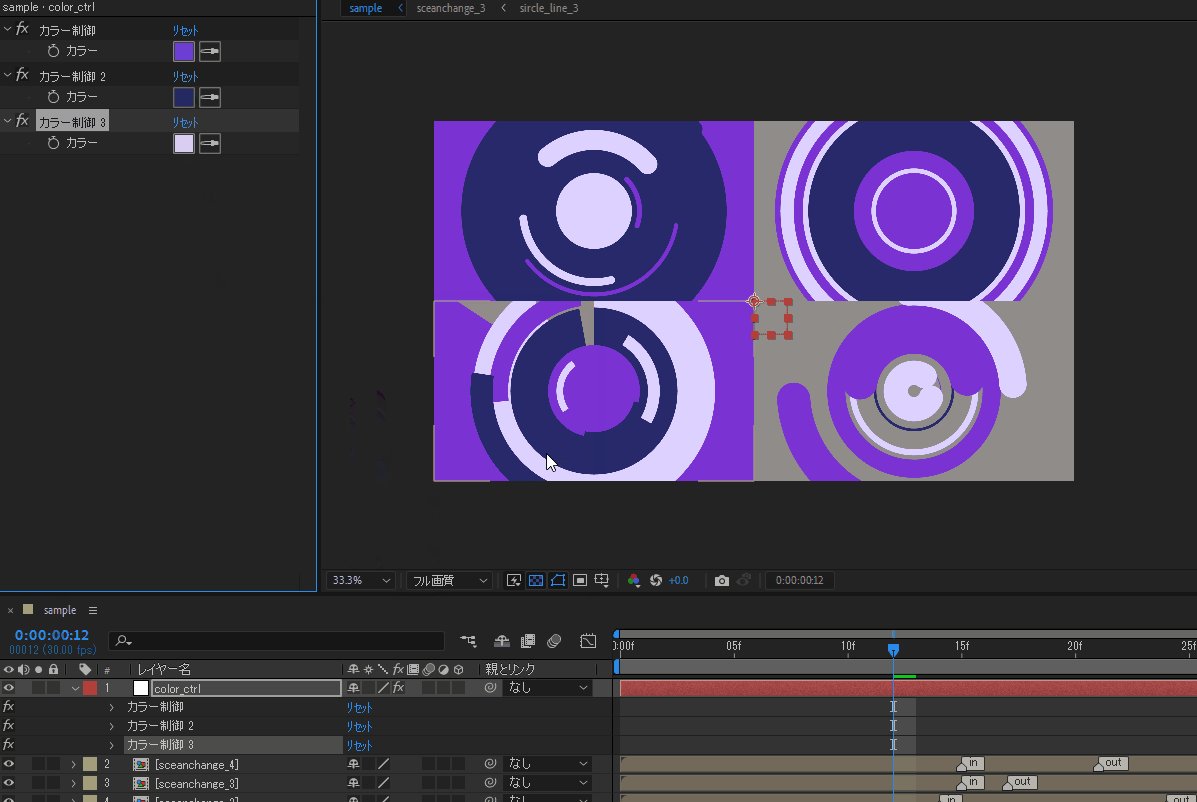
色を変える
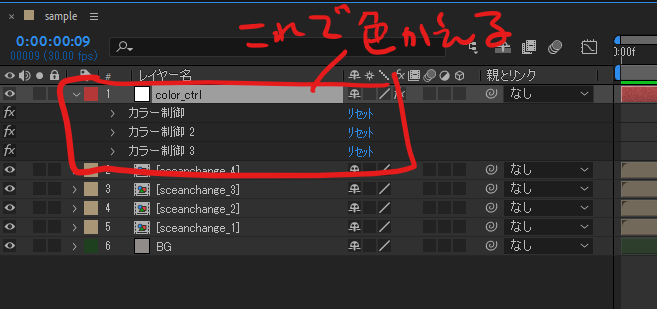
【color_ctrl】レイヤーをクリックで選択>Eキー>カラー制御のうちどれかをクリック、でエフェクトコントロールを開きます。


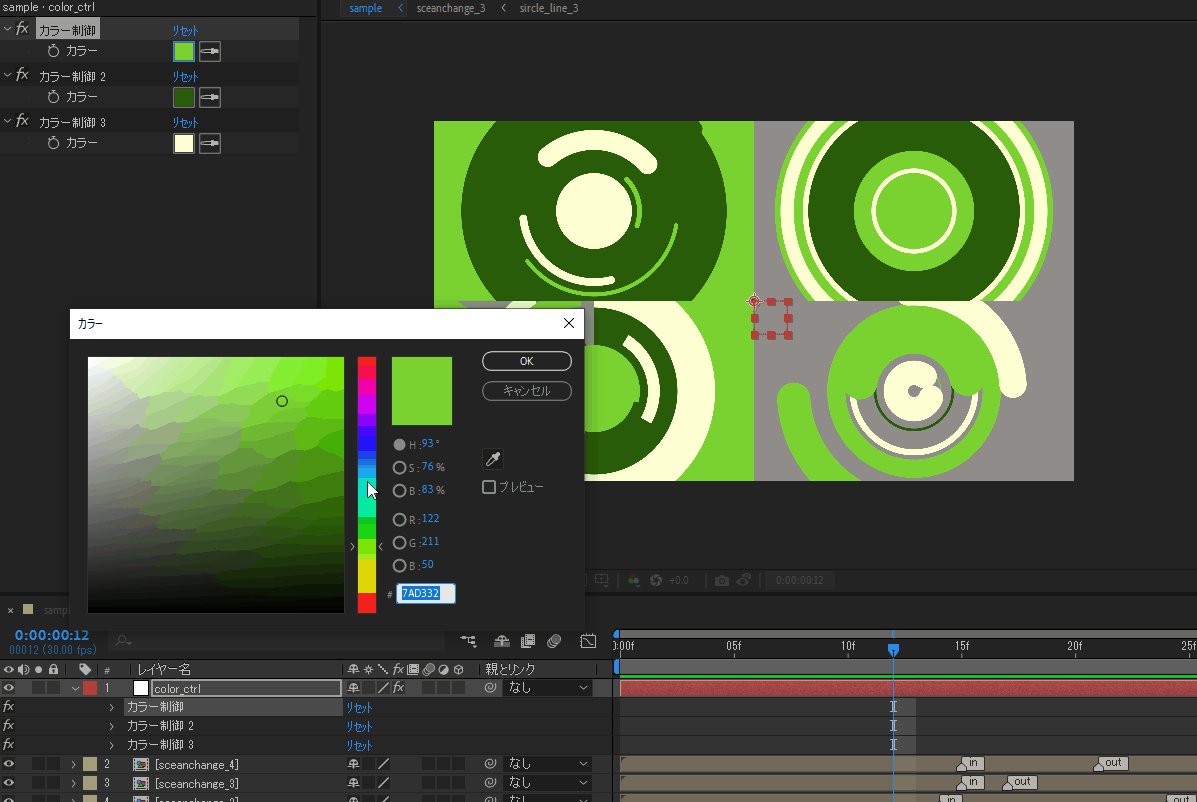
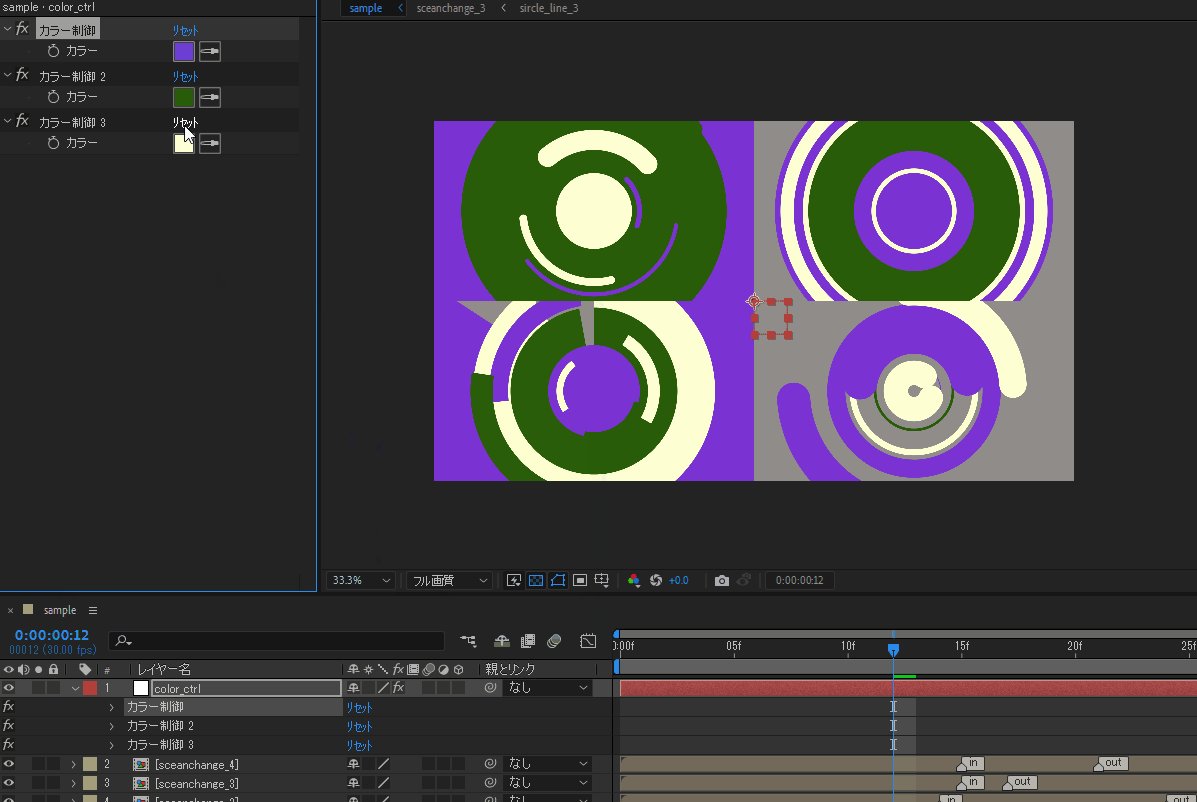
こんな感じ↑で好きな色に変更できます。3色選ぶだけでイイ感じの見た目になるように作りました!
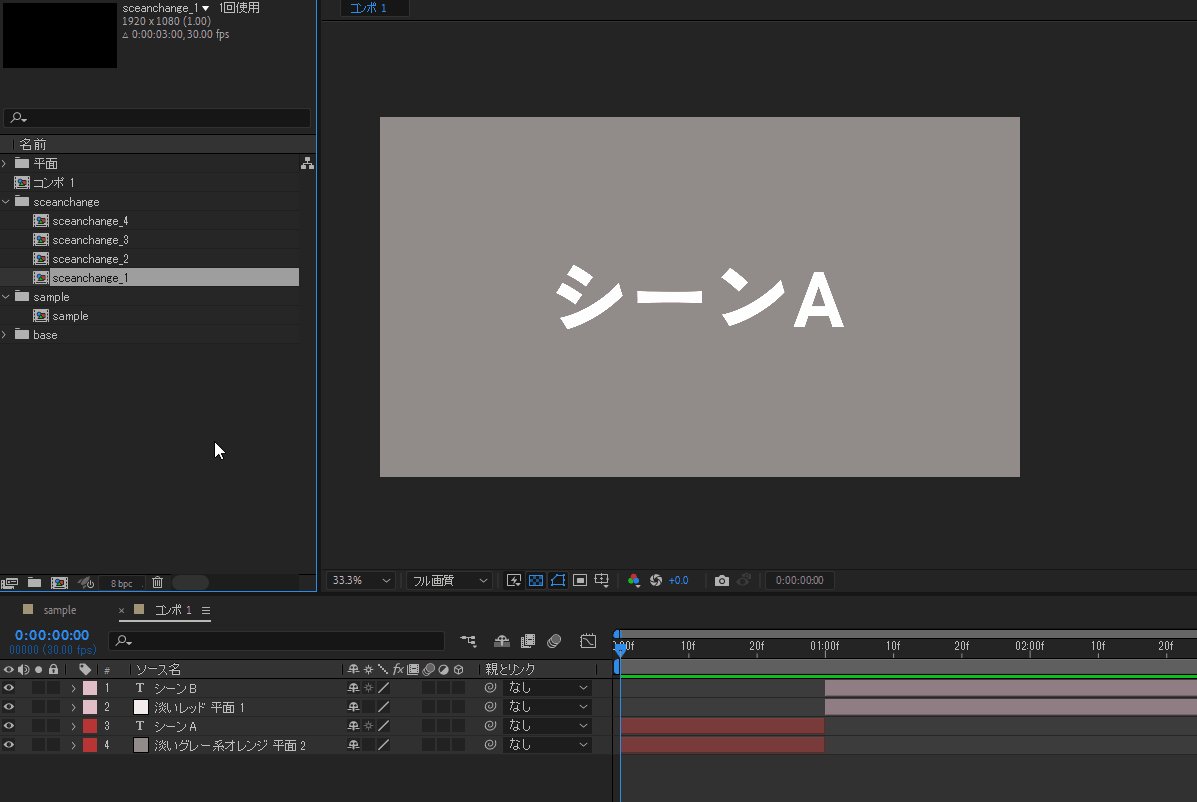
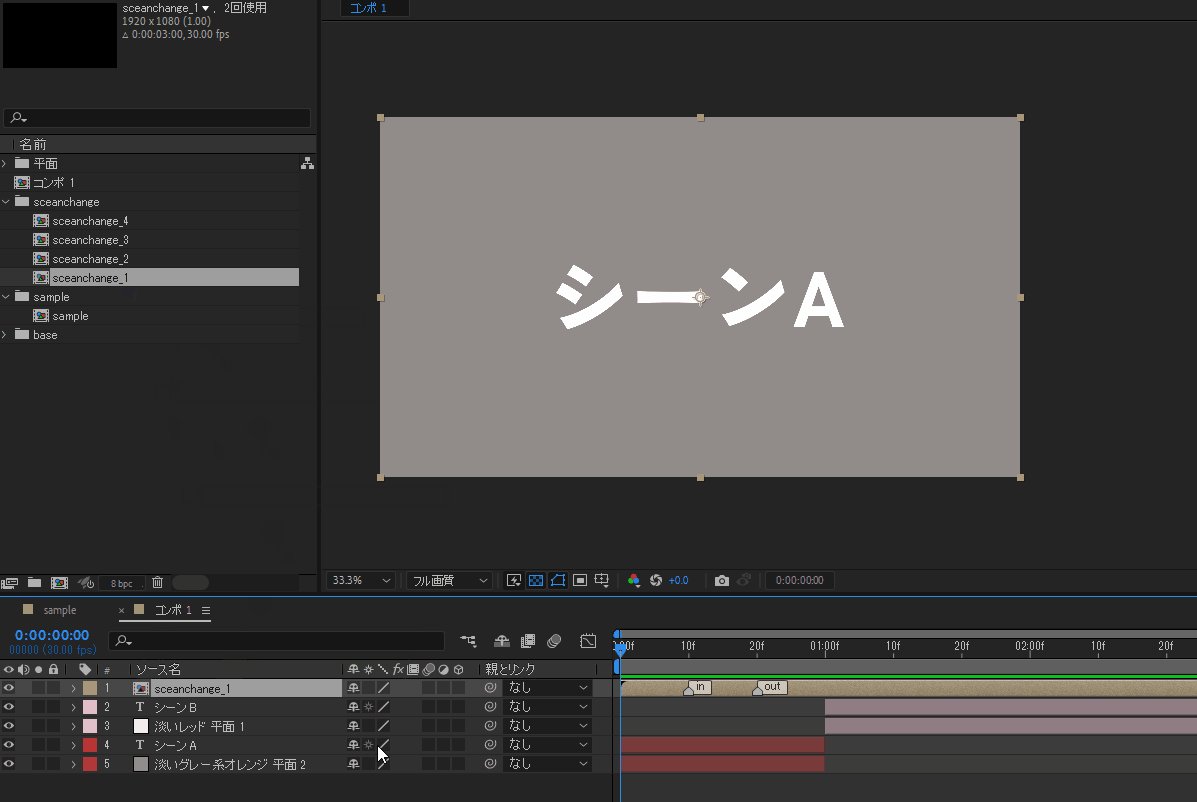
シーンチェンジを適用する
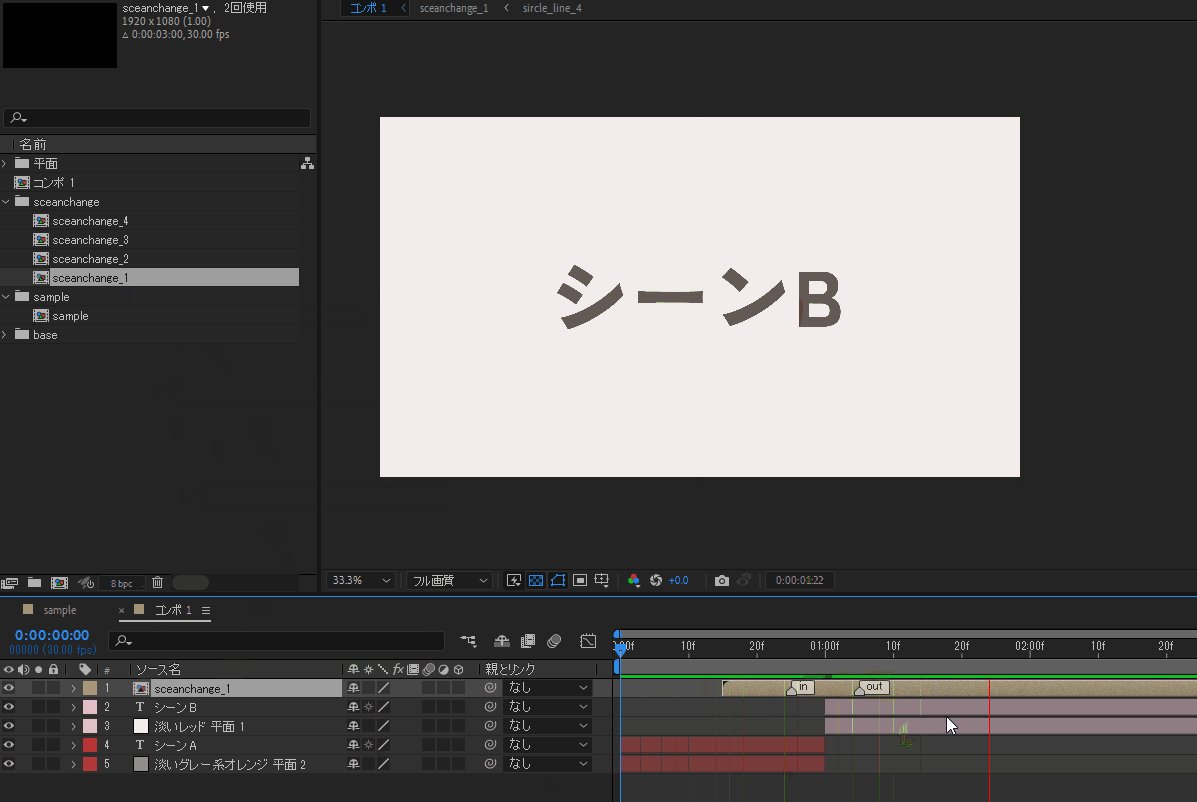
シーンチェンジを使いたいコンポジションを開き、【sceanchange_(番号)】のコンポをドラッグ&ドロップで配置します。【in/out】のマーカーが付いているので、シーンの境目が【in/out】マーカーの間に来るように開始位置を調整してください。

おわりに
以上、使い方の解説でした!テンプレートのダウンロードはこちら。


コメント