漫画っぽいフキダシ、毎回シェイプで描くのつらくないですか?自分はつらかったので、パラメーターでいい感じのフキダシに出来るテンプレートを作ってみました!

フキダシのデザインは通常/モコモコ/強調の3種類あります。



利用規約
- 商用/非商用問わず利用可能です。
- 報告・クレジット表記は任意です。(あると嬉しいです)
- テンプレートの利用で生じたいかなる損害・トラブルにおいても、制作者・配布者は補償の義務を負いません。
- テンプレートの利用において、下記を禁じます。
- テンプレートファイルを改変せず再配布する行為
- テンプレートの制作者・配布者を偽る行為
- 第三者の権利を侵害する利用方法
- 公序良俗に反する表現での利用
テンプレート配布先
テンプレートのダウンロードはこちら
このテンプレートはCC2021のAEで作成しましたが、一応CC2020対応のaepも同梱してあります。
また、セリフ部分に下記のフォントを使用しています。
予めダウンロード・インストールして頂くか、ご自身で任意のフォントに変更してください。
〇源暎アンチック v5
https://okoneya.jp/font/genei-antique.html
〇源暎エムゴ v2
https://okoneya.jp/font/genei-m-gothic.html
以下、使い方を解説していきます。
使い方
aepを開いてそのまま再生すると、こんな感じでしっぽがグルグル回転します。

このままだと使い物になりませんが、いったんこのまま進めます。新規コンポジションを作成し、【○○フキダシ】コンポをその中に入れます。

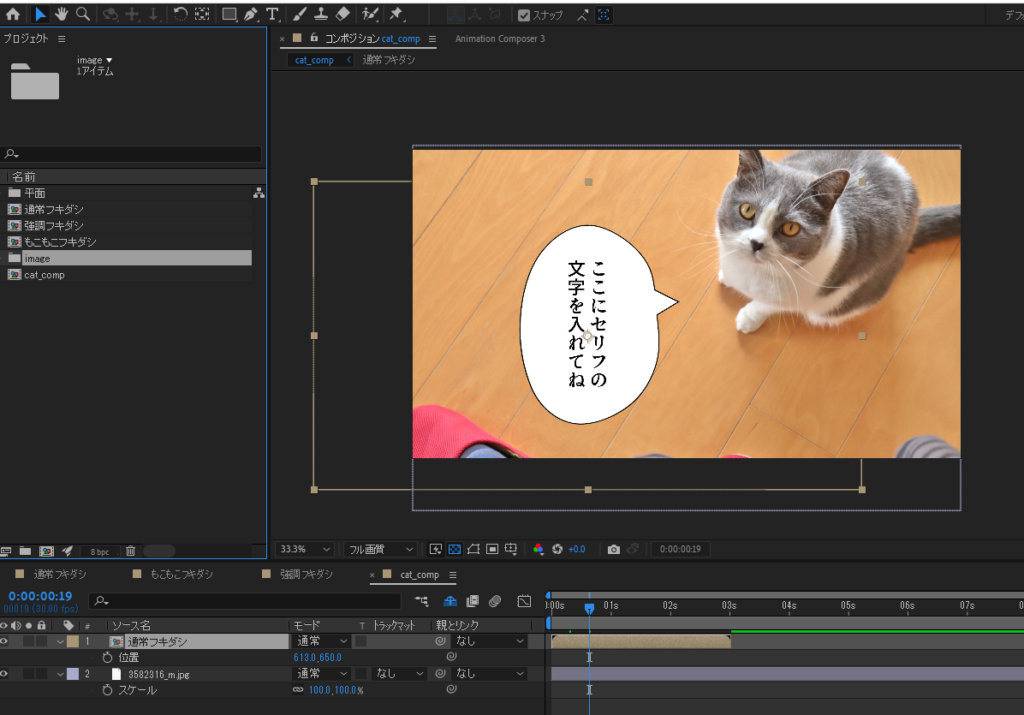
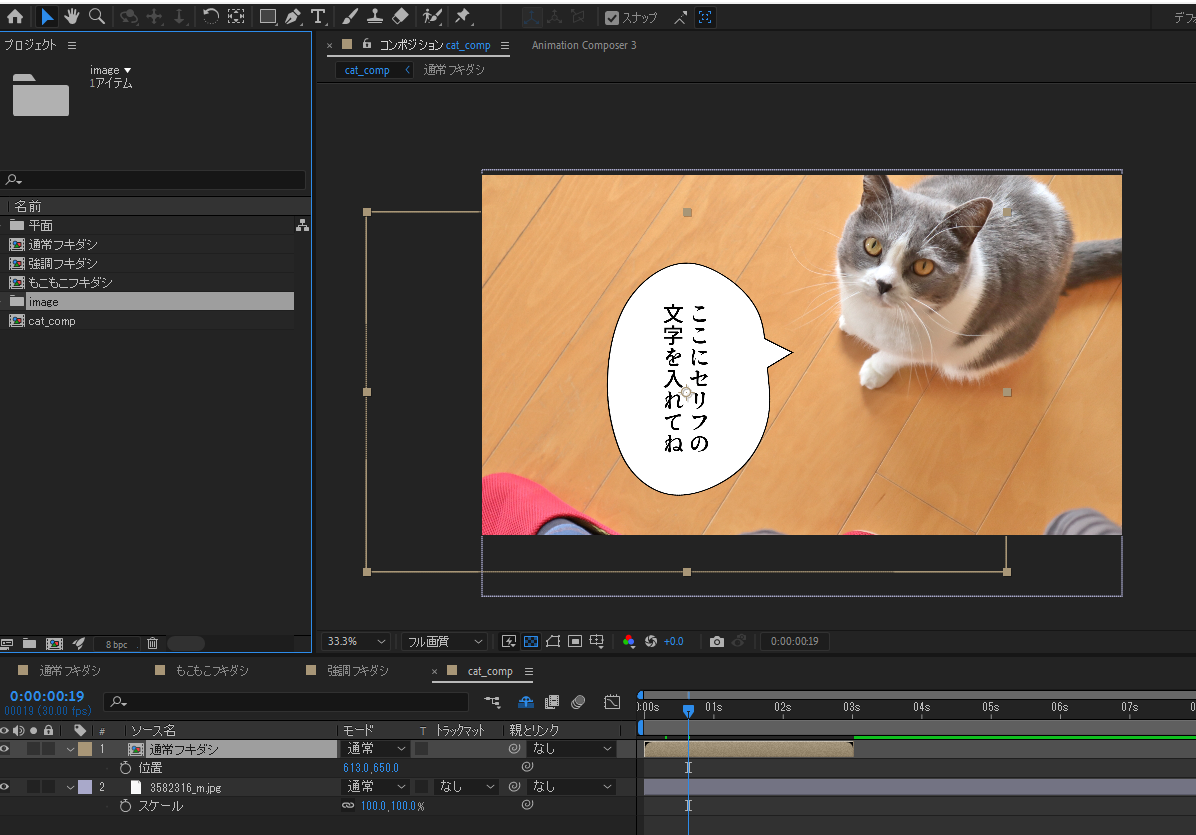
今回は【cat_comp】を新規に作成し、その中に【通常フキダシ】コンポを入れます。ネコちゃんの写真は「写真AC」のものを使用させて頂きました。かわい~

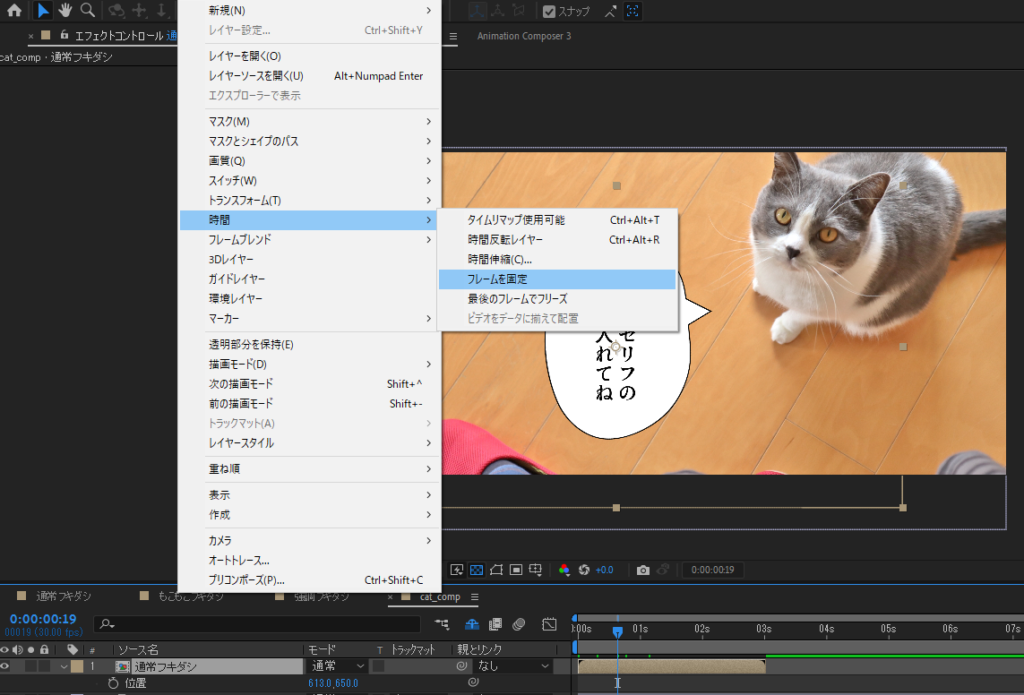
フキダシのしっぽがいい感じの位置に来たところで再生を止め、【通常フキダシ】コンポを選択します。次に、レイヤー>時間>フレームを固定 をクリックして、フキダシのコンポジションを静止画にします。
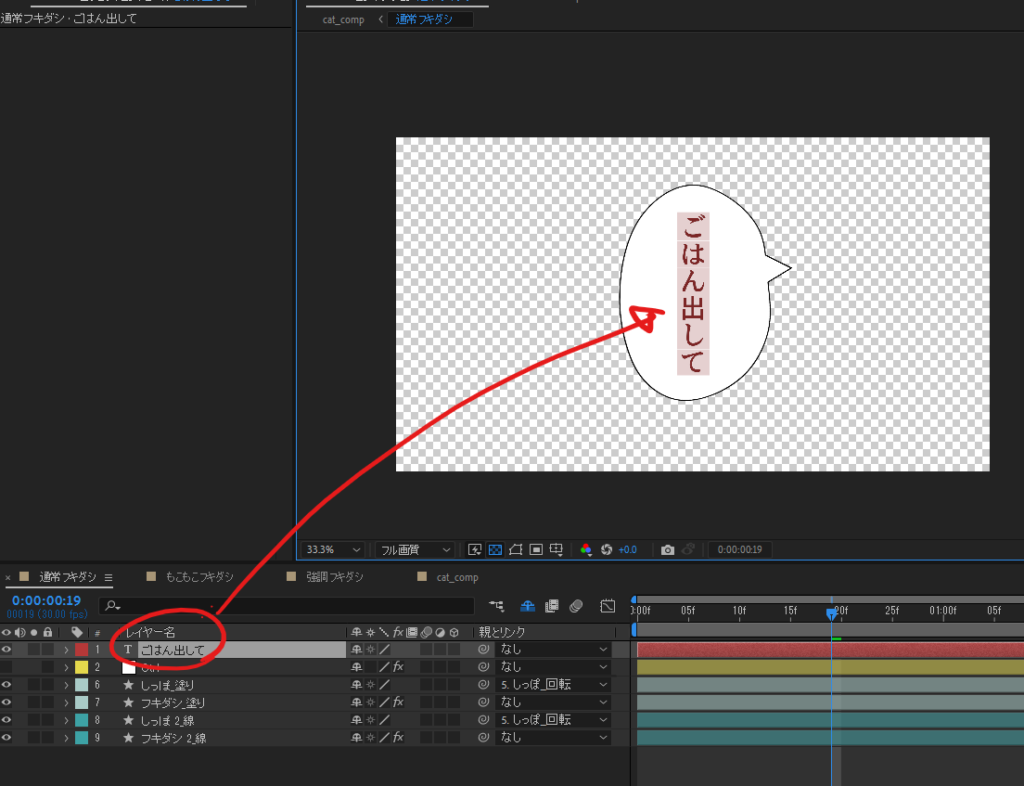
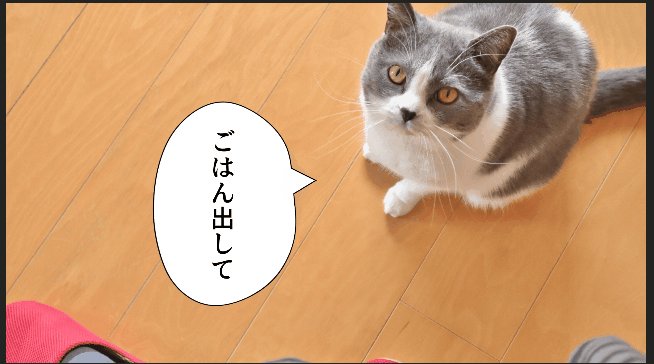
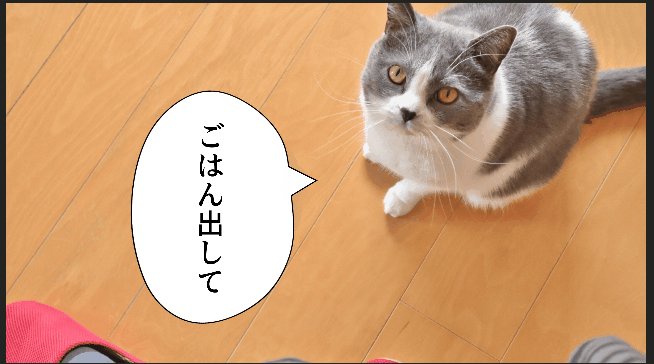
しっぽの位置が大まかに決まったので、次はネコちゃんのセリフを変えようと思います。【通常フキダシ】コンポを開き、テキストレイヤーの文章を好きなセリフに書き換えます。

元のコンポに戻り、アニメーションを付けたらそれっぽくなりました。慣れればイチからシェイプで描くよりも早く作業できるのではないでしょうか。

ここで完成!としても良いのですが、せっかくいろいろ機能をつけたのでこちらも順に解説していきます。
このaepで出来ること
- フキダシの大きさを変える
- 手書き感の強弱を変える
- 手書き感のゆがみを調整
- しっぽの表示/非表示
- しっぽの角度を調整
- しっぽの位置を調整
- 線の太さを変更
- 塗り・線の色を変更
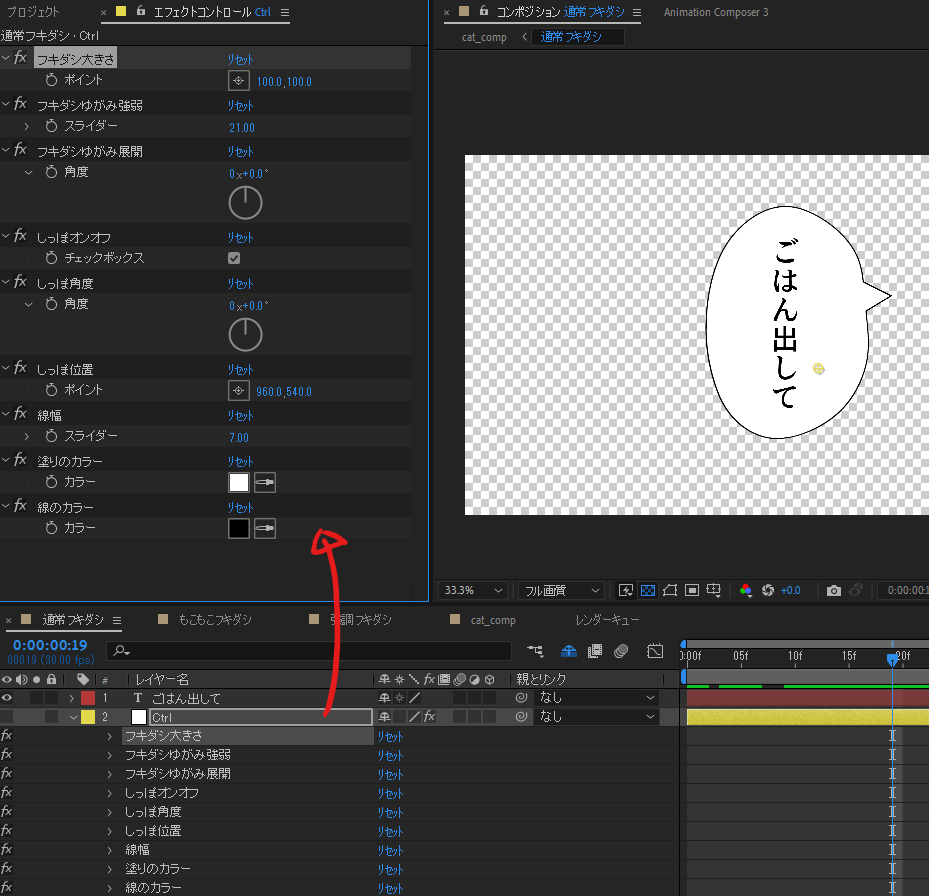
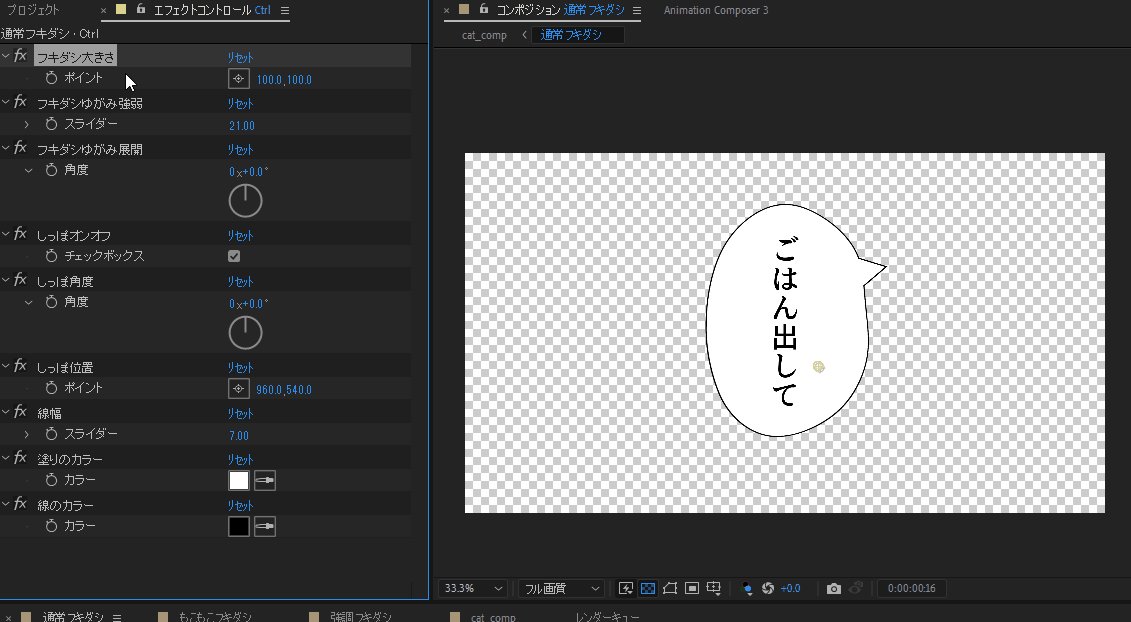
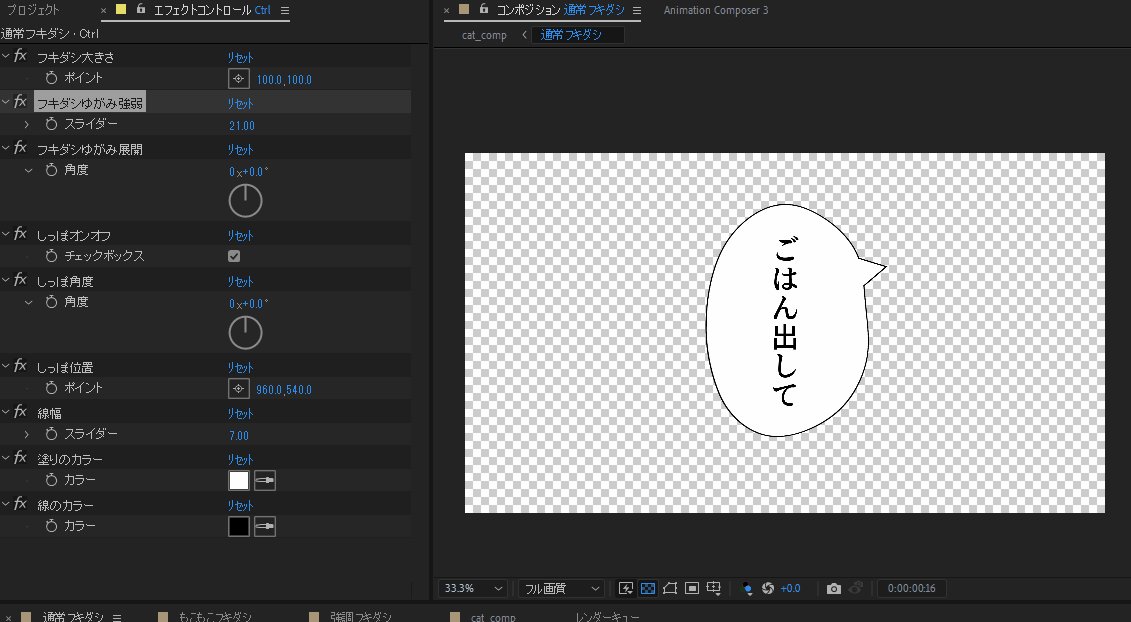
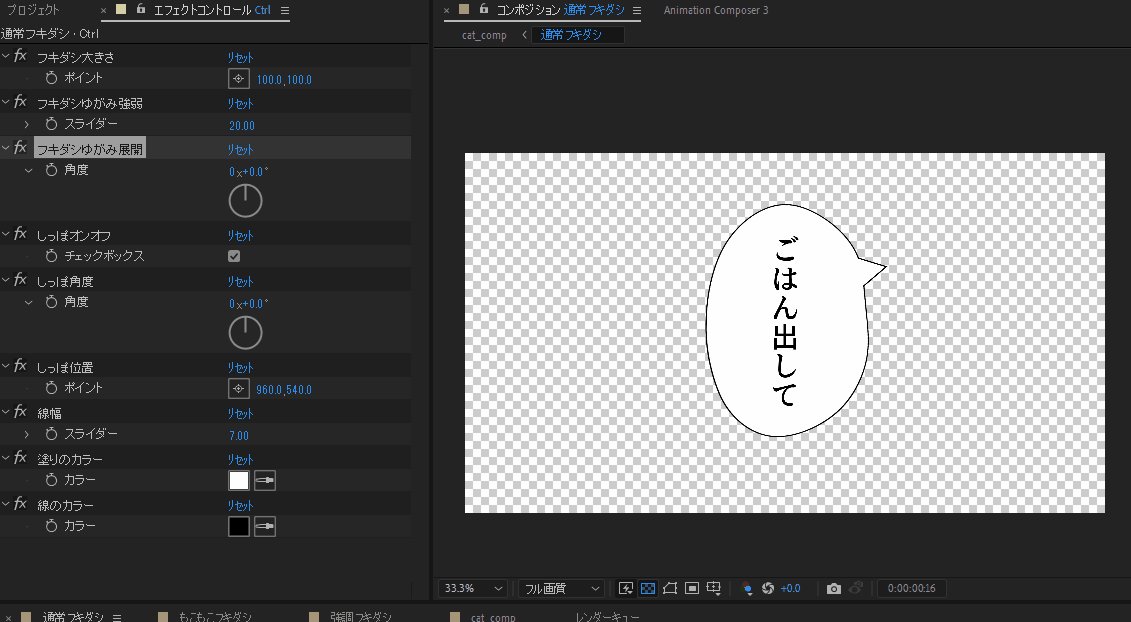
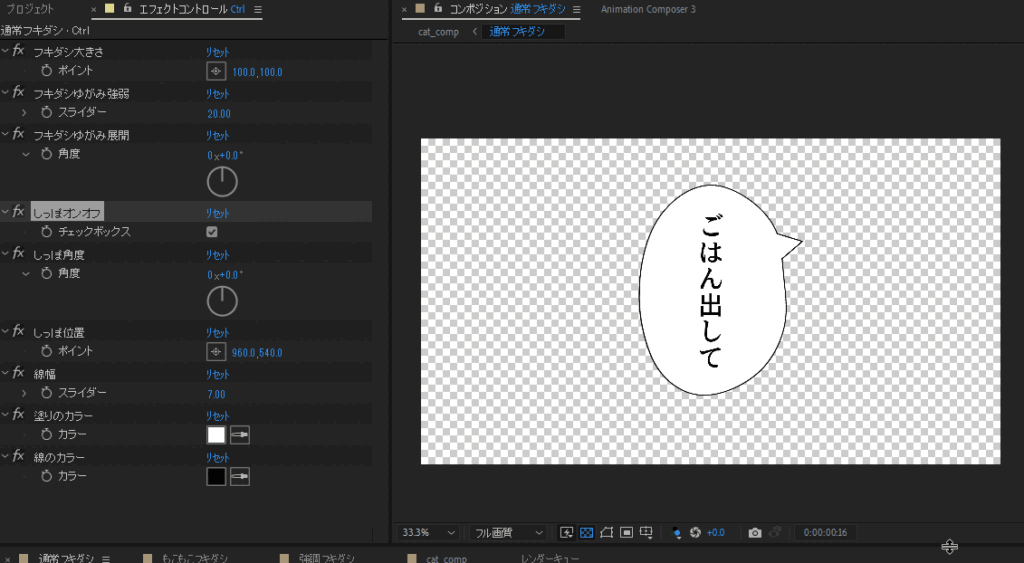
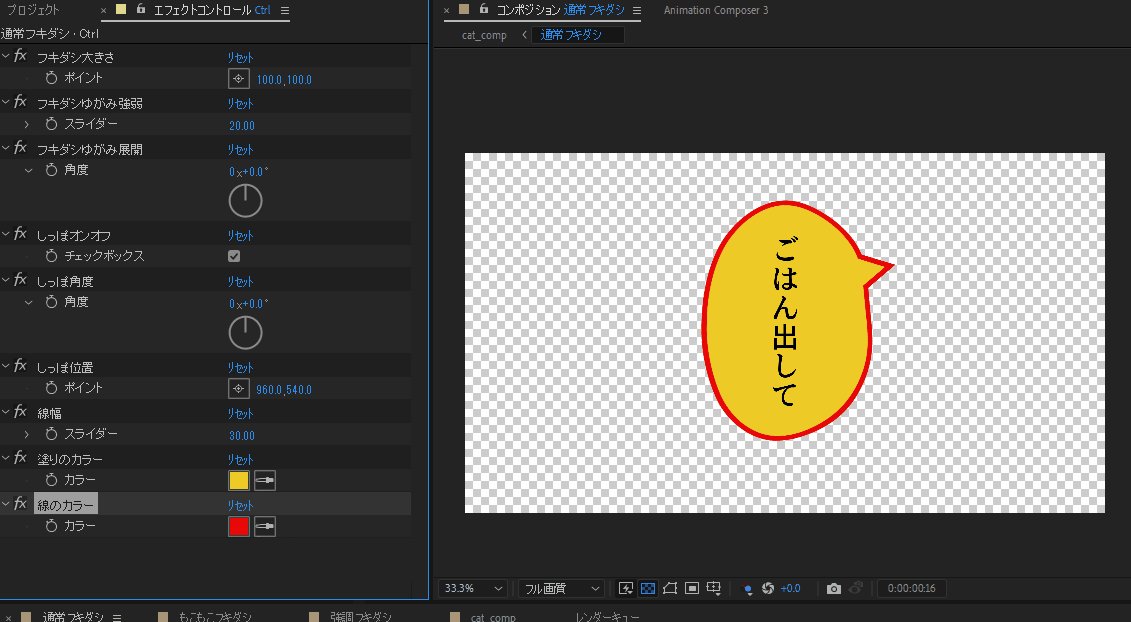
【〇〇フキダシ】コンポ>【Ctrl】レイヤー>エフェクトコントロール を開きます。

1.フキダシの大きさを変える
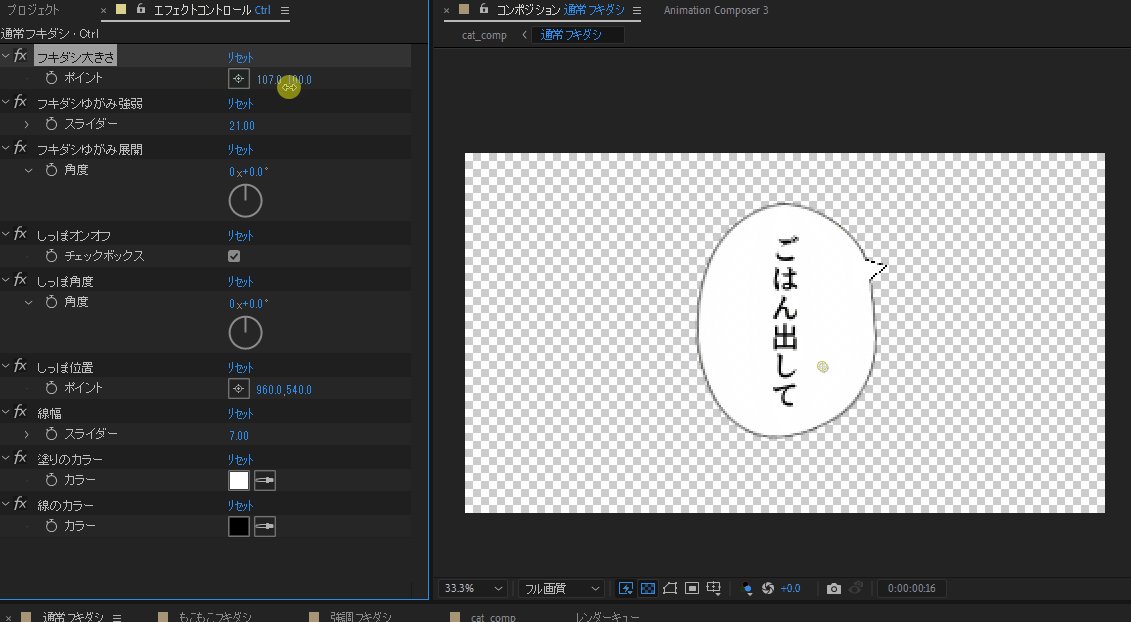
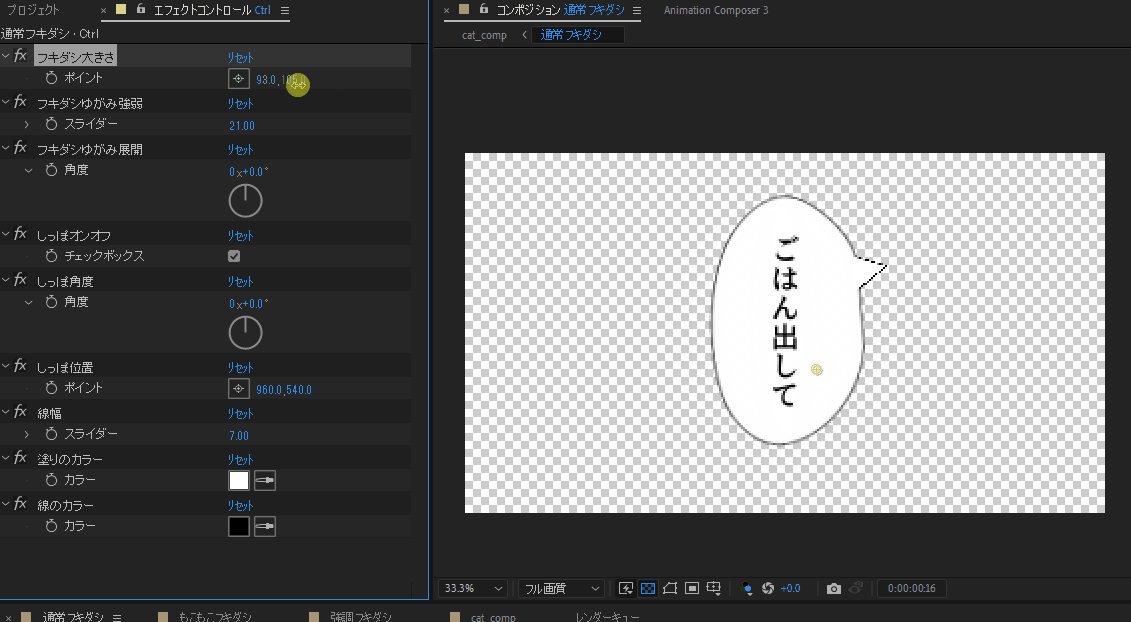
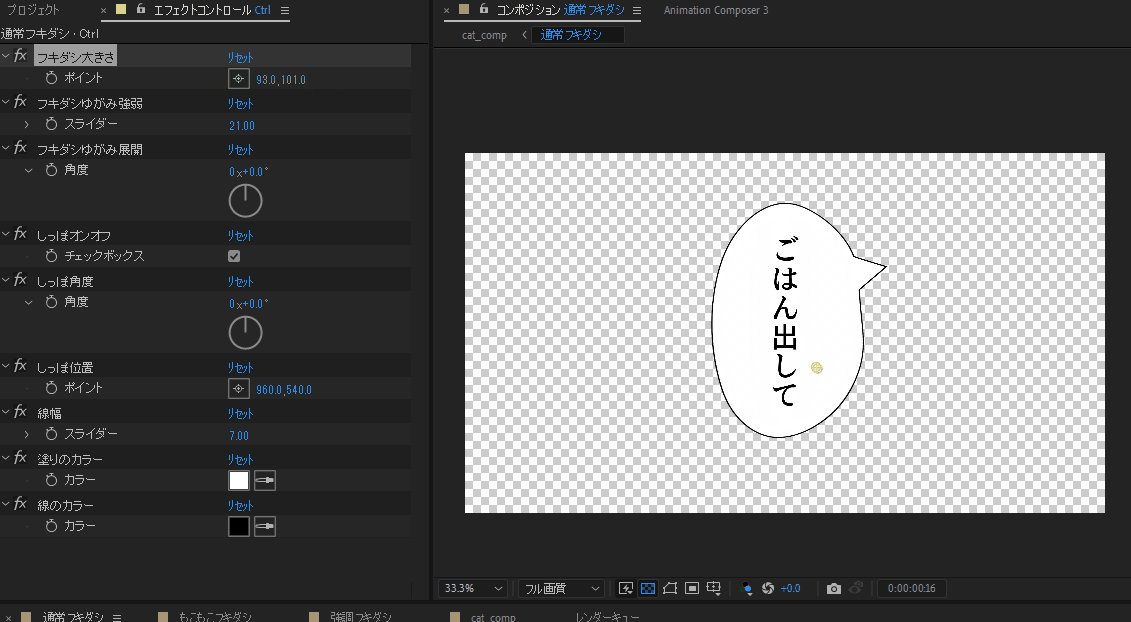
フキダシ大きさ>ポイント の数値を変更します。縦横それぞれ変えられるようになっています。

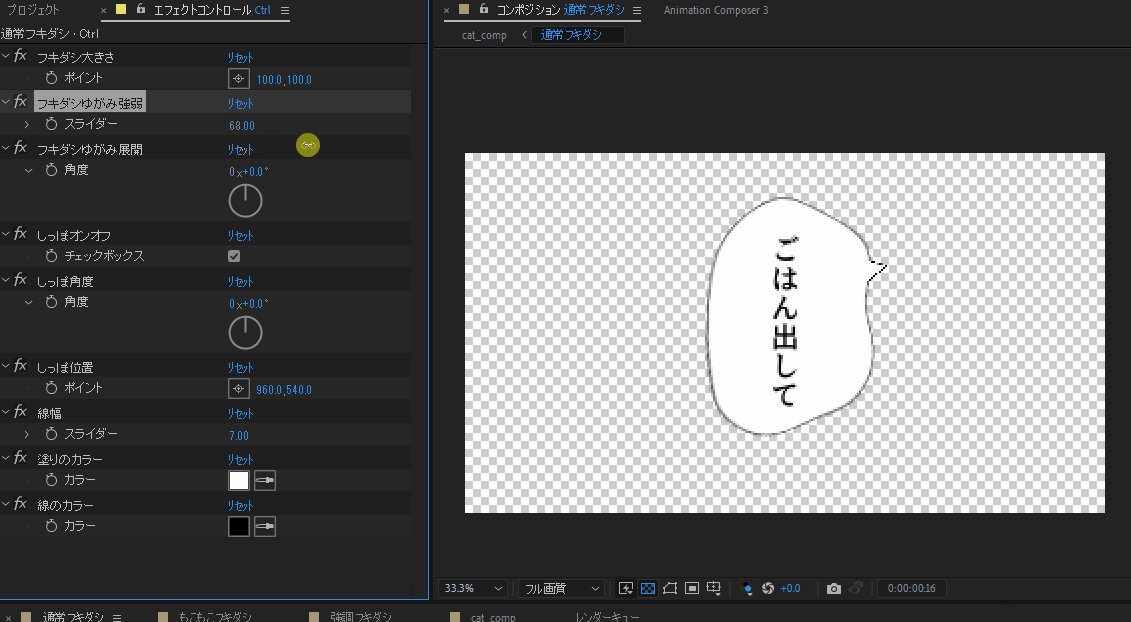
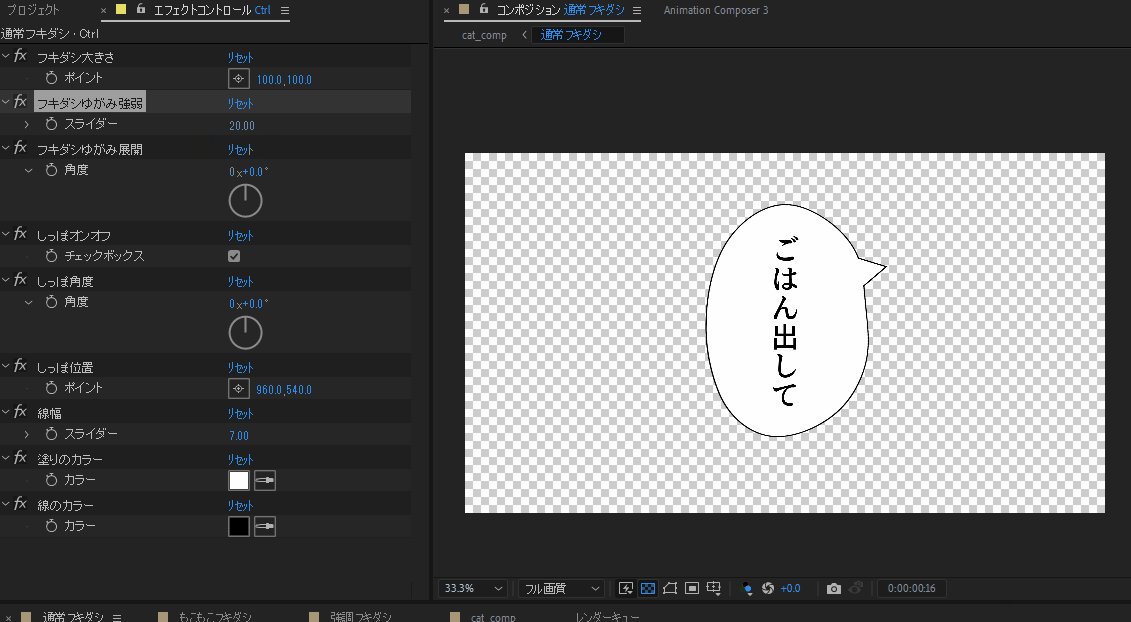
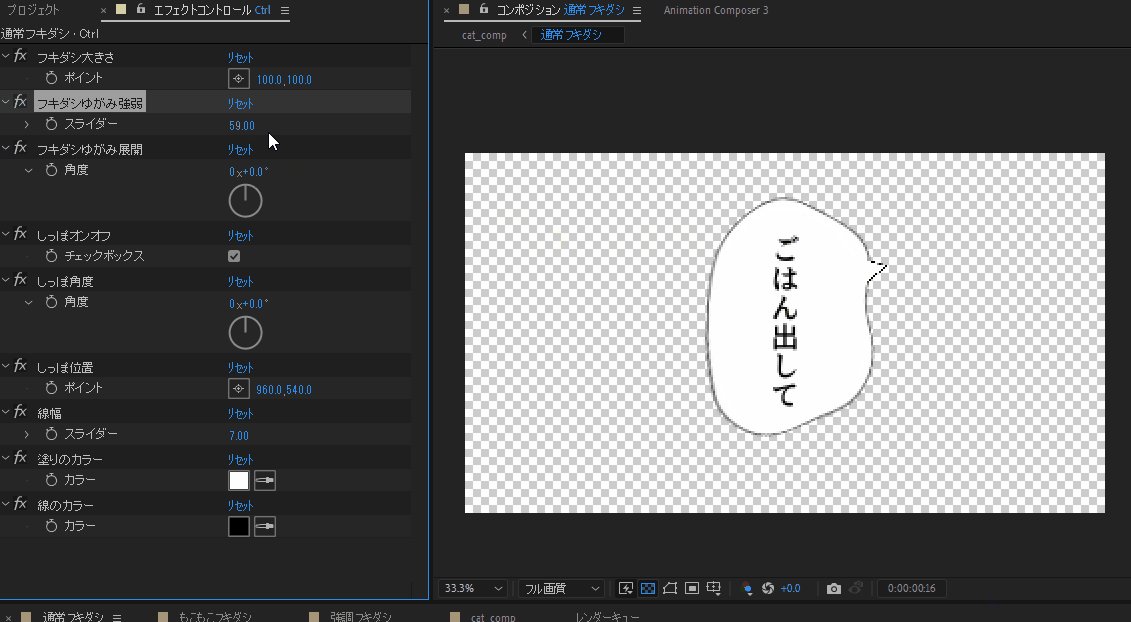
2.手書き感の強弱を変える
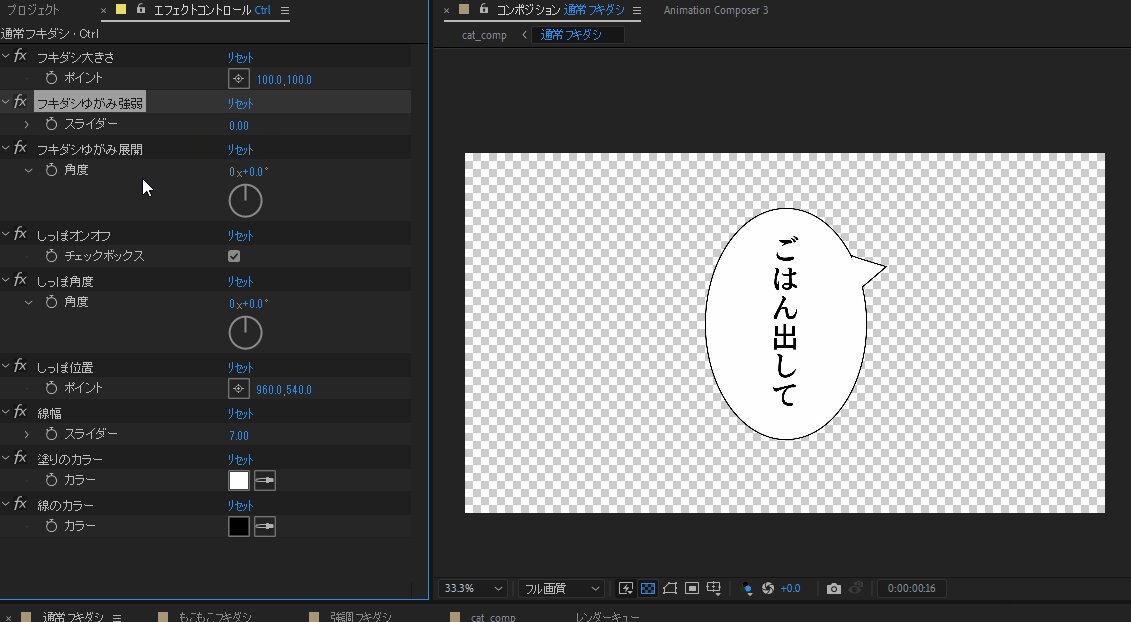
フキダシゆがみ強弱>スライダー の数値を調整します。0にすると歪んでいない楕円形にできます。

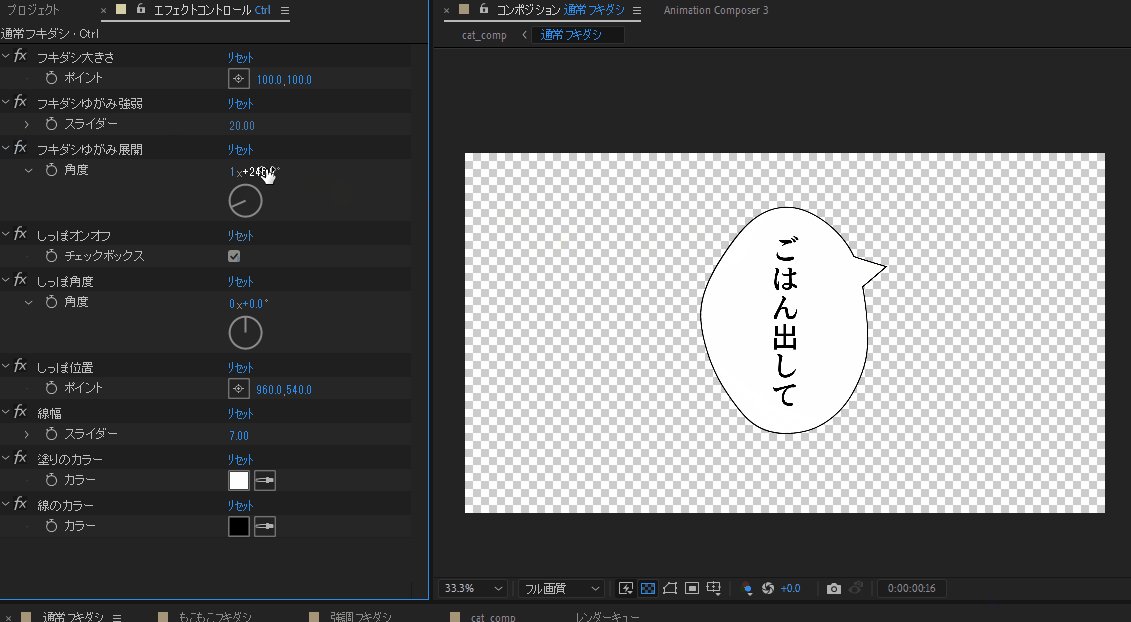
3.手書き感のゆがみを調整
フキダシゆがみ展開>角度 を変更します。強弱はそのままに歪みの見た目を変えられます。

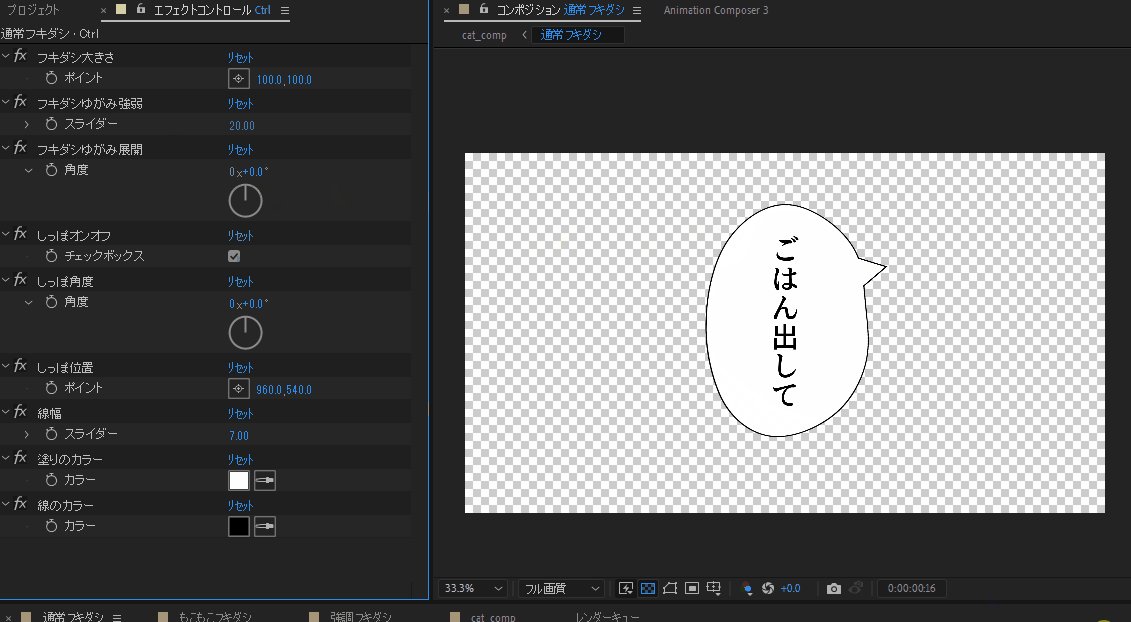
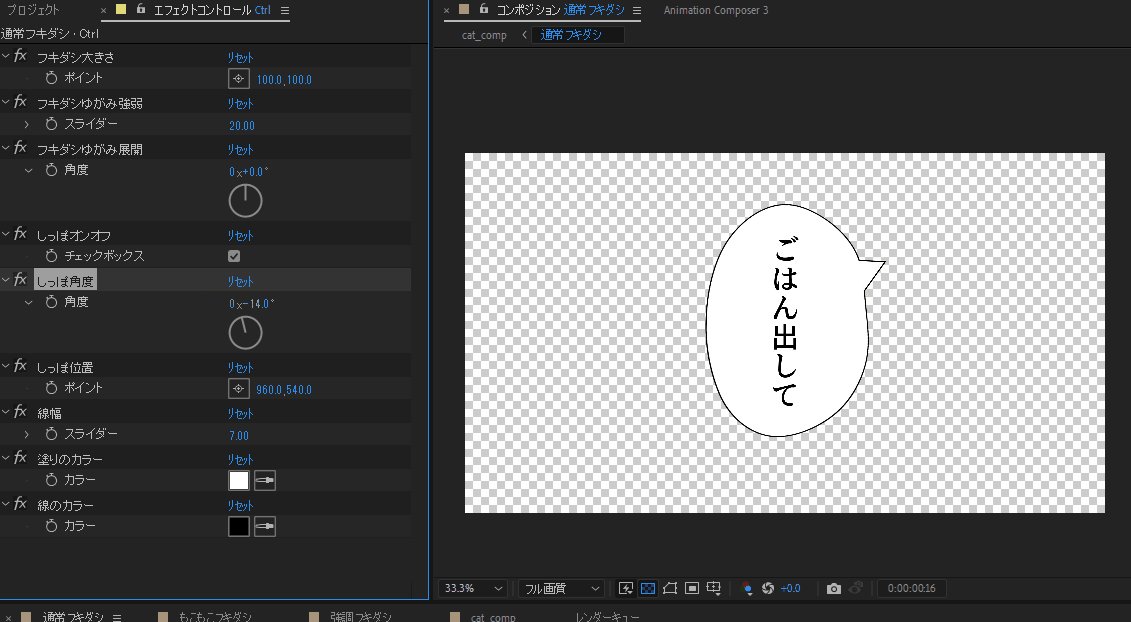
4.しっぽの表示/非表示
しっぽオンオフ のチェックボックスでフキダシしっぽの表示/非表示が切り替えできます。

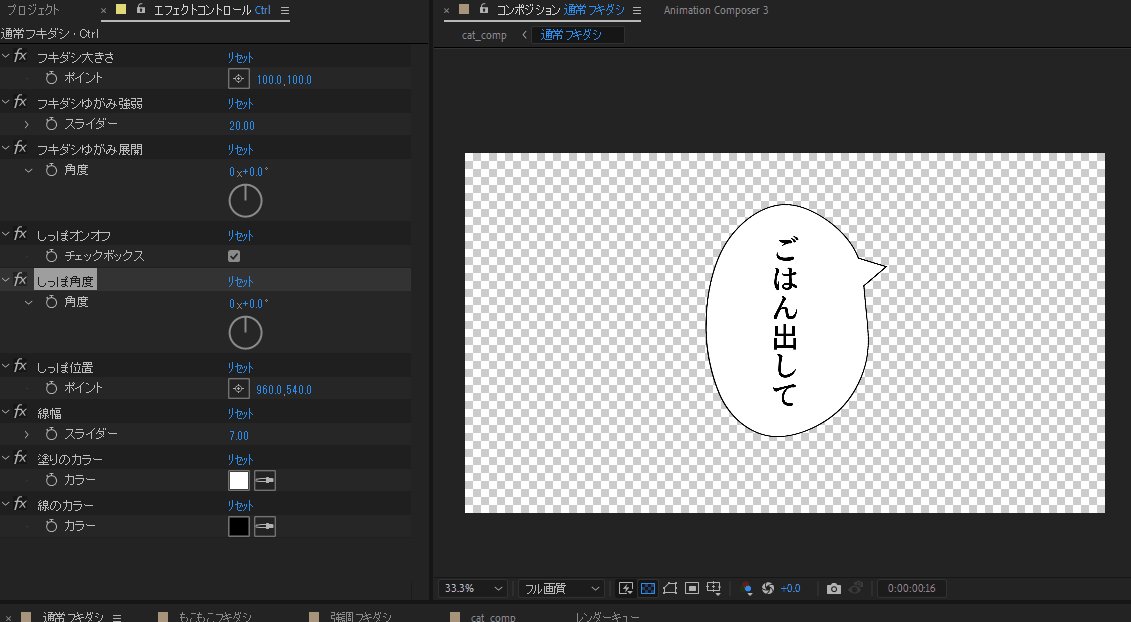
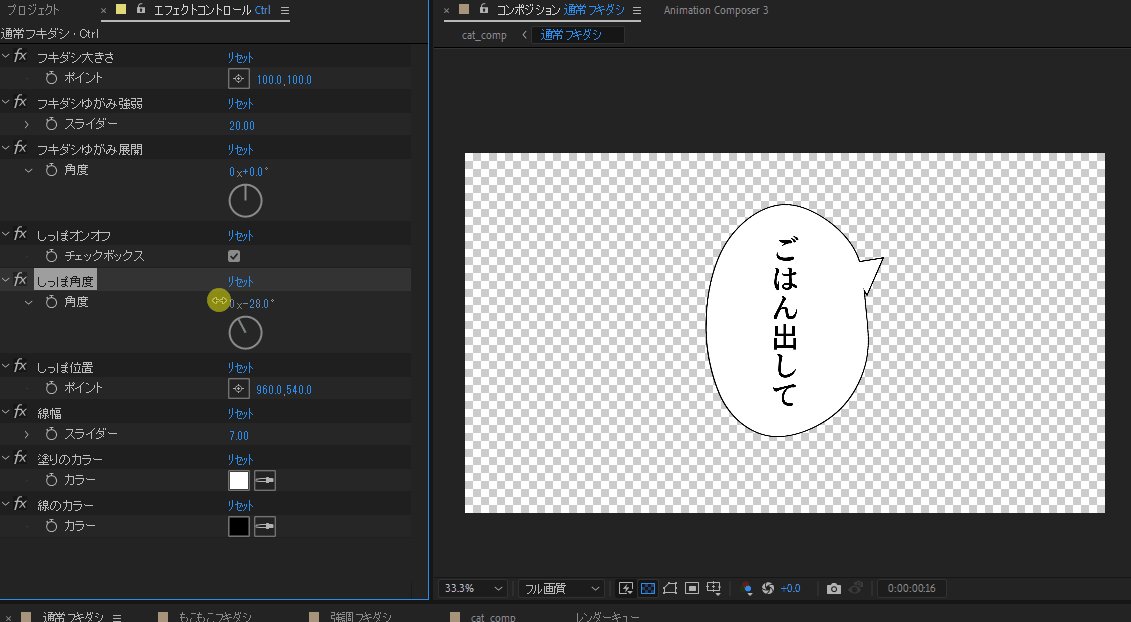
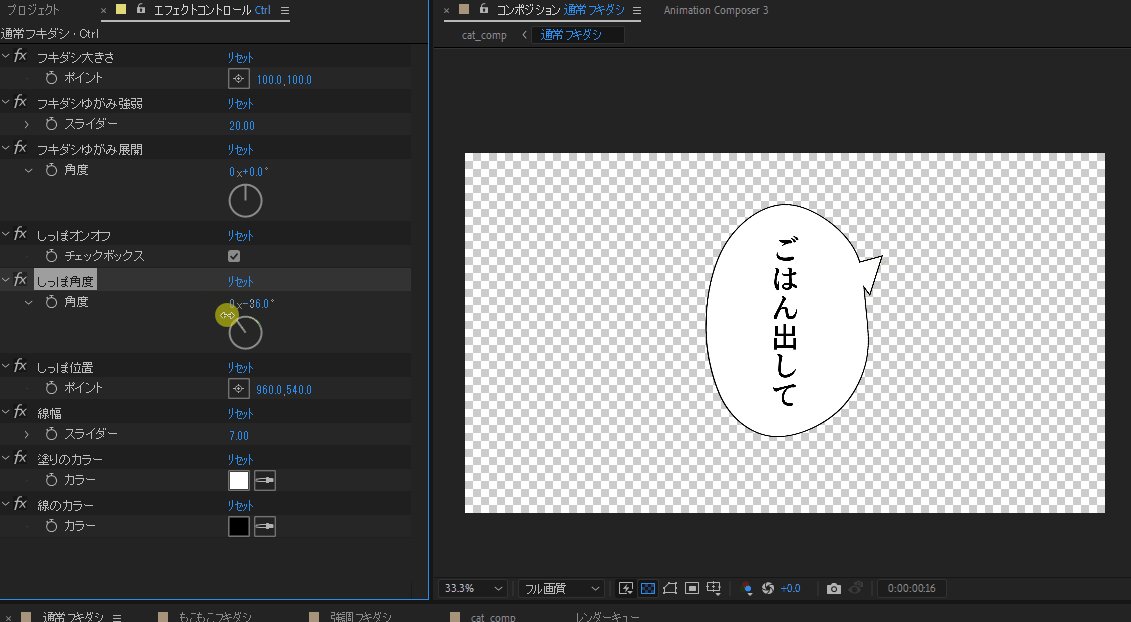
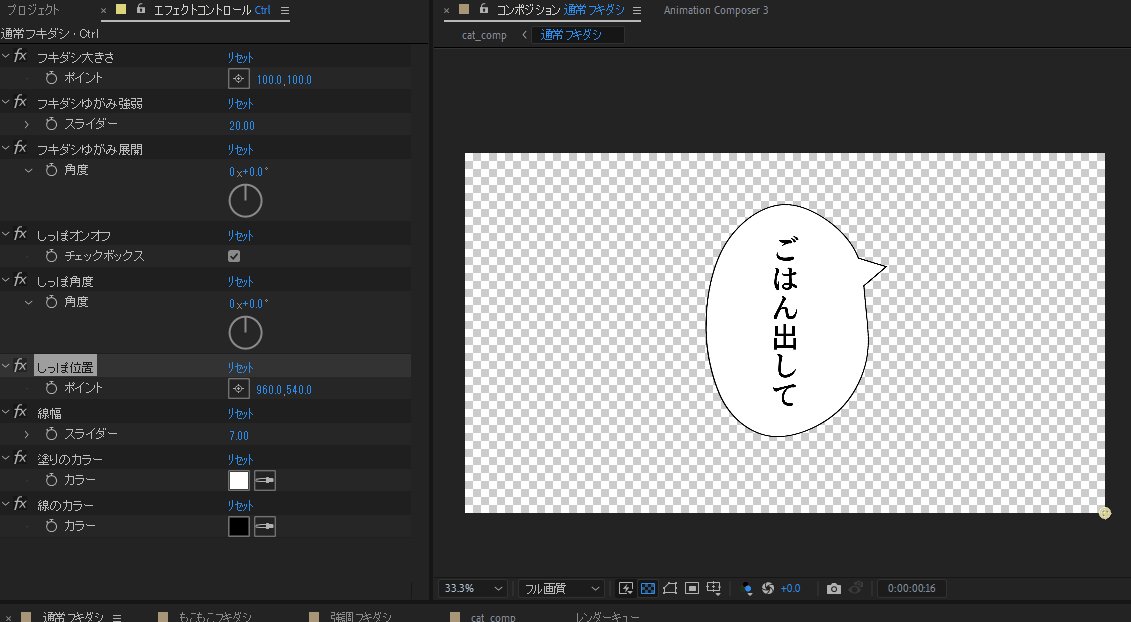
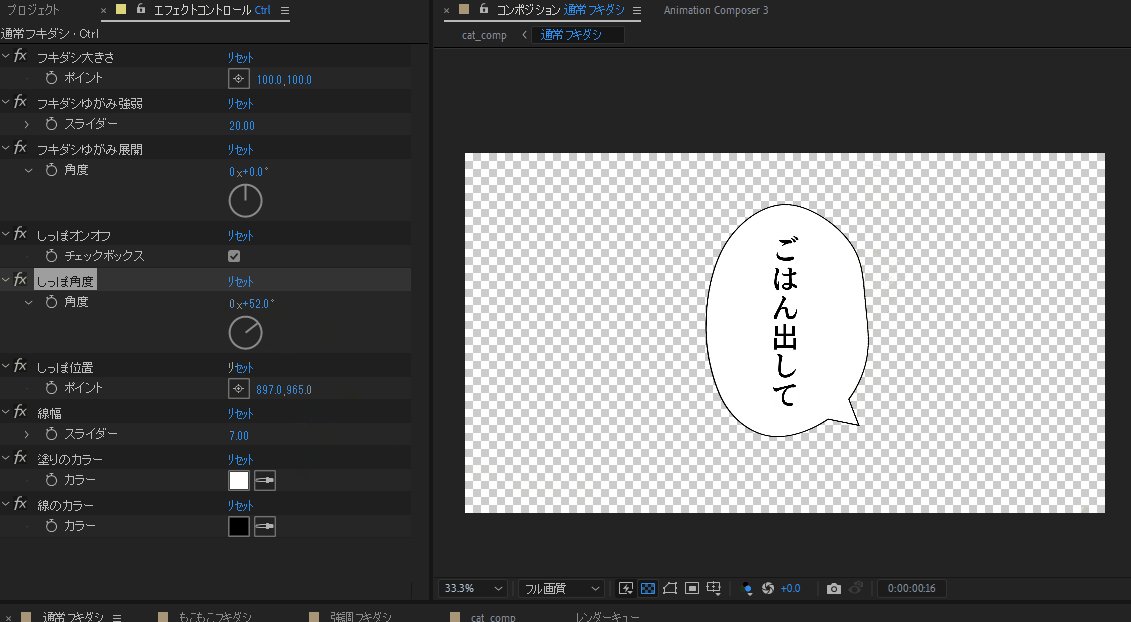
5.しっぽの角度を調整
しっぽ角度>角度 でしっぽの向きを微調整できます。後述のしっぽ位置と組み合わせて使うといい感じに調整できるかと思います。

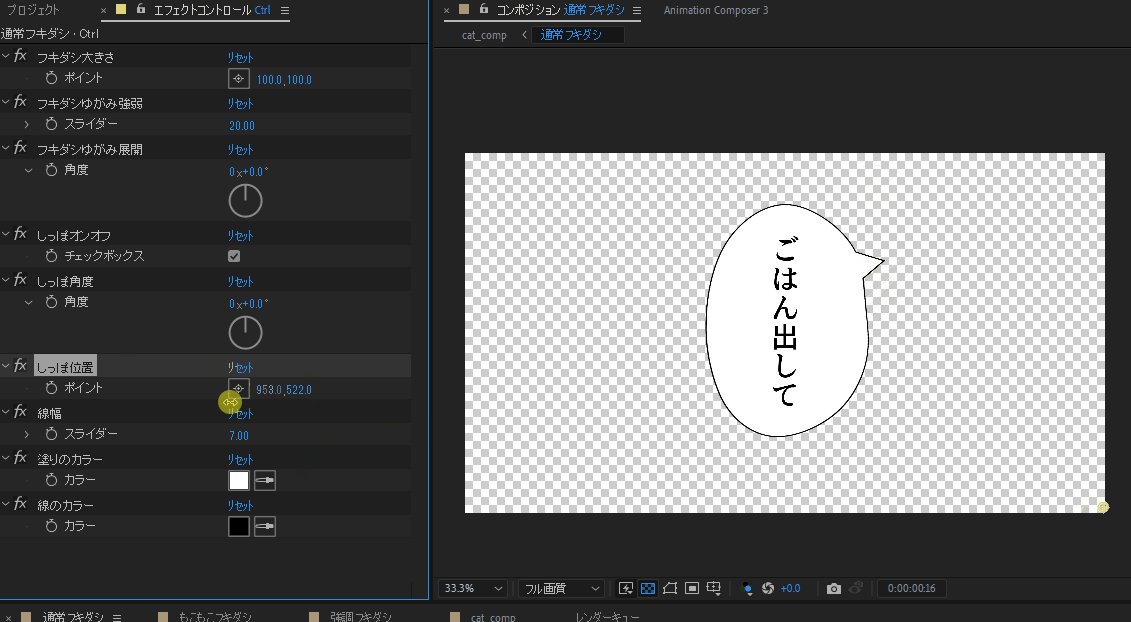
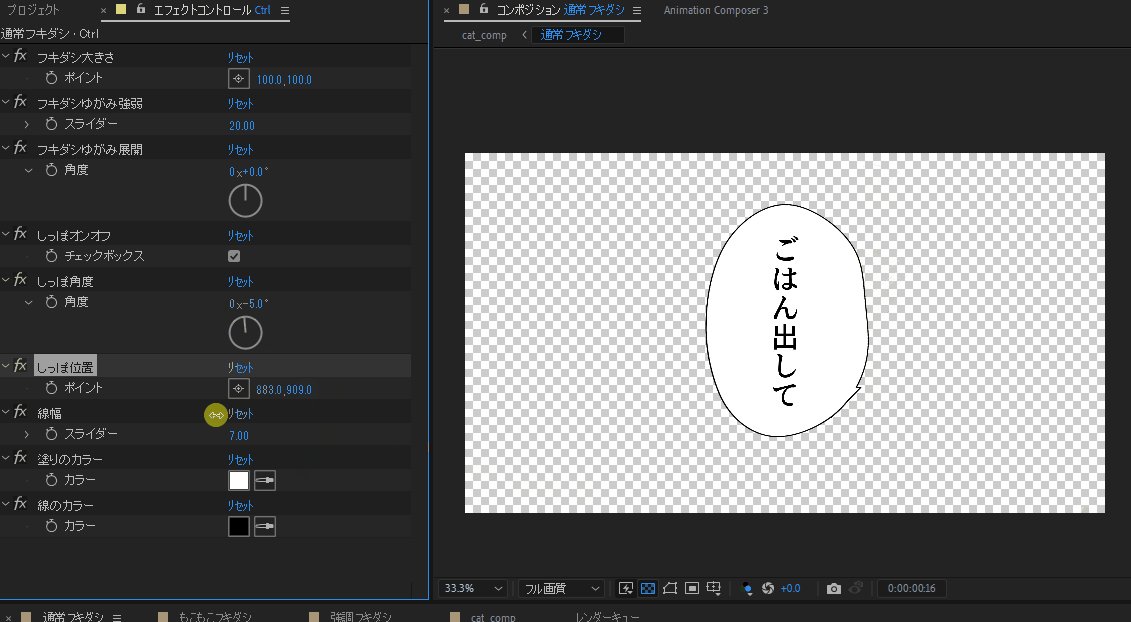
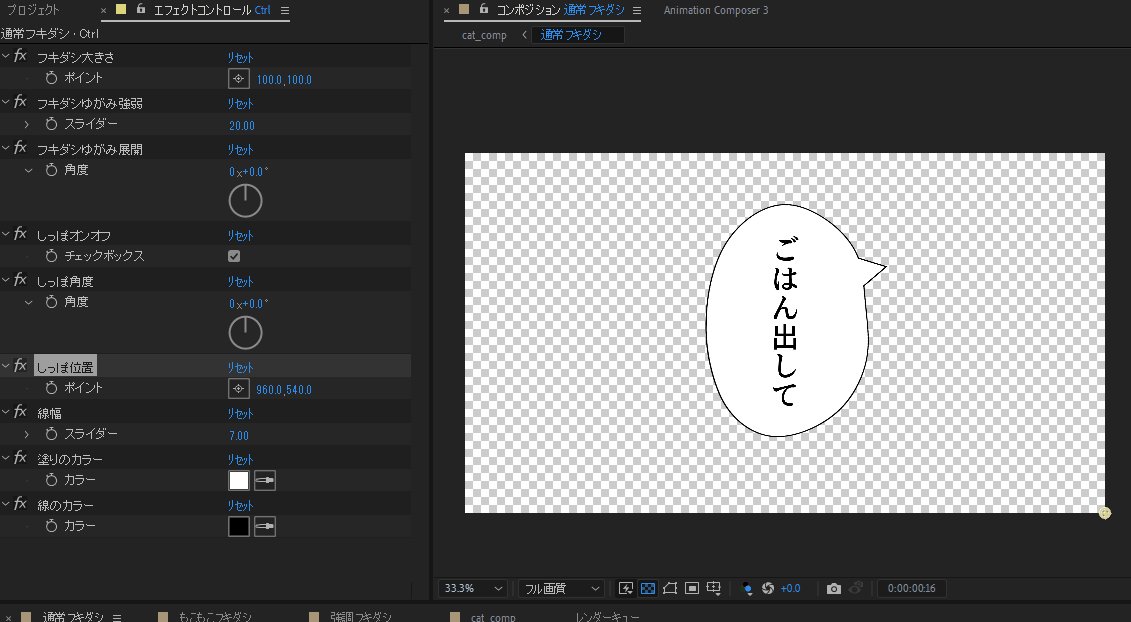
6.しっぽの位置を調整
しっぽ位置>ポイント でしっぽを移動できます。しっぽのデザインにこだわりたい時にどうぞ。

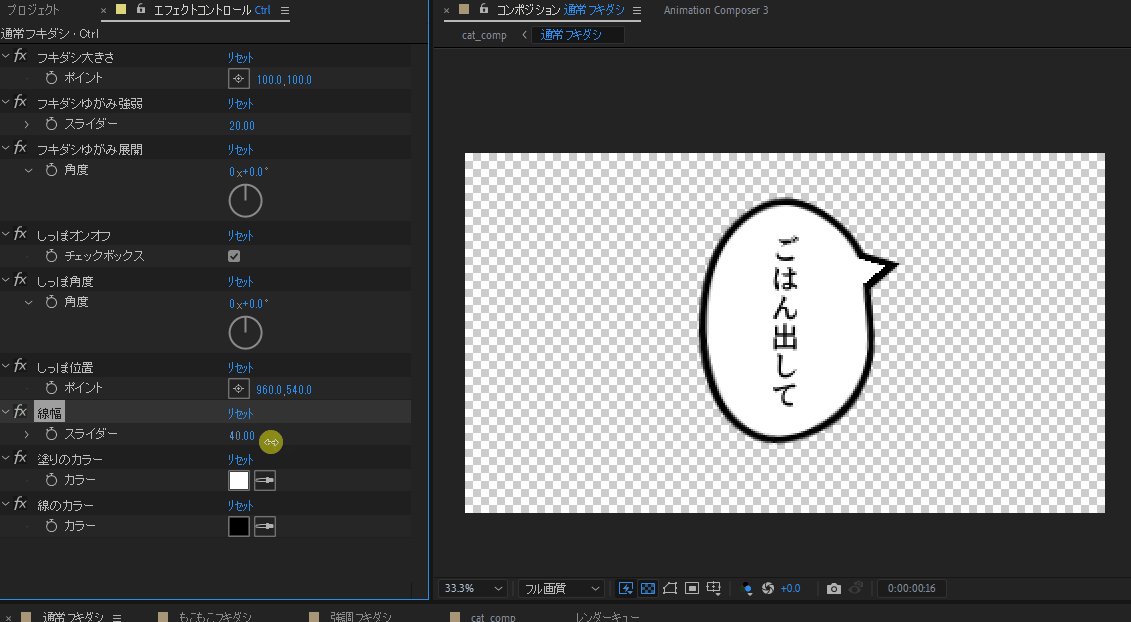
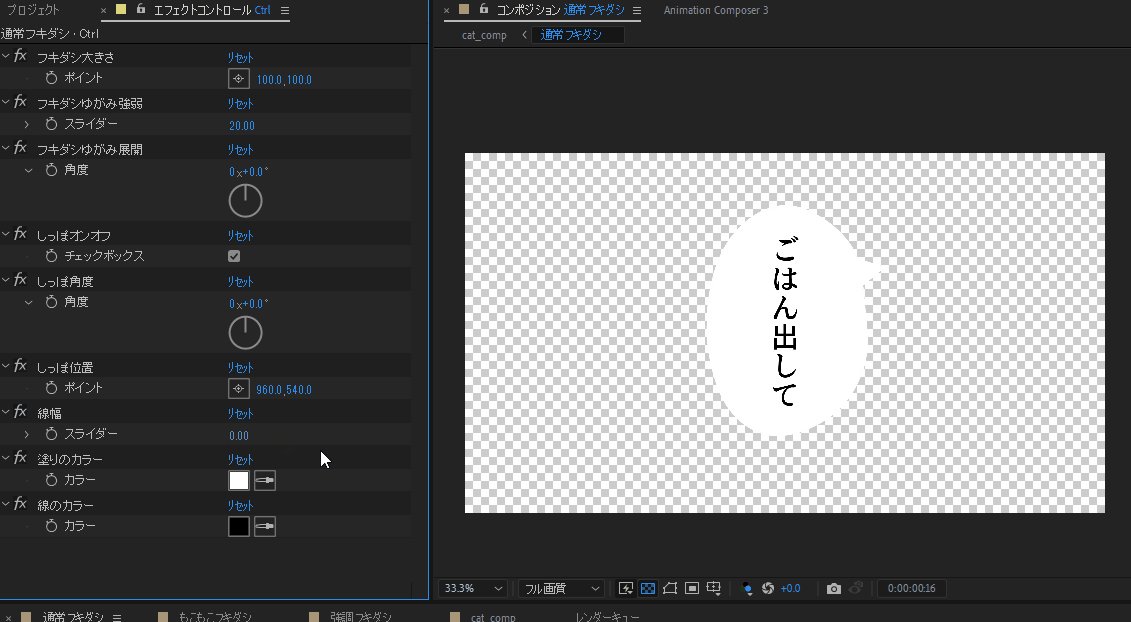
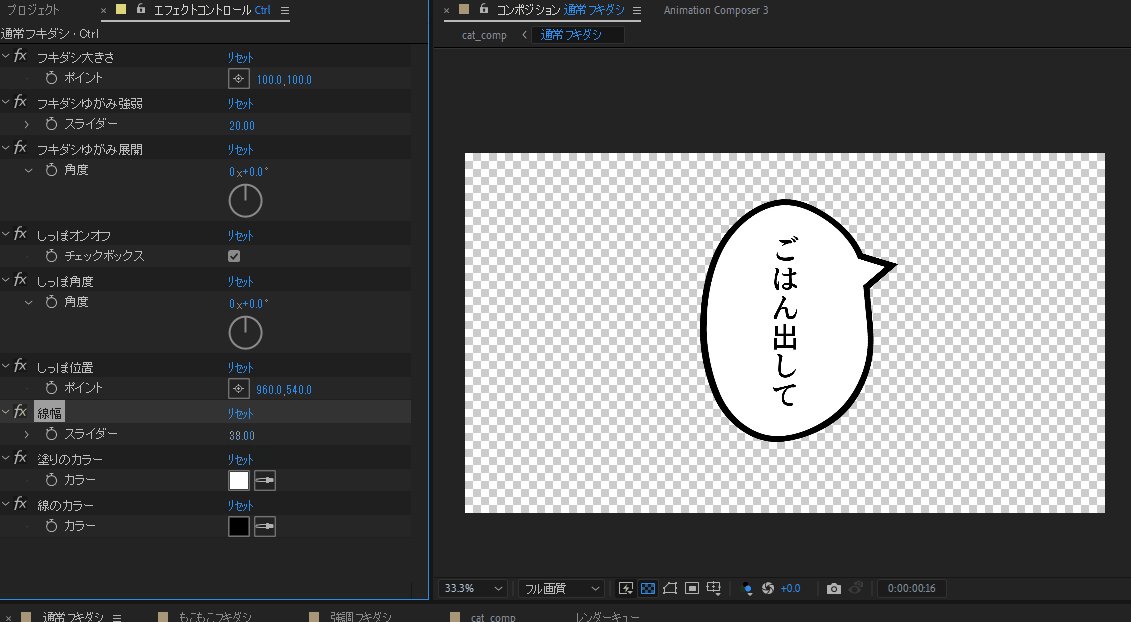
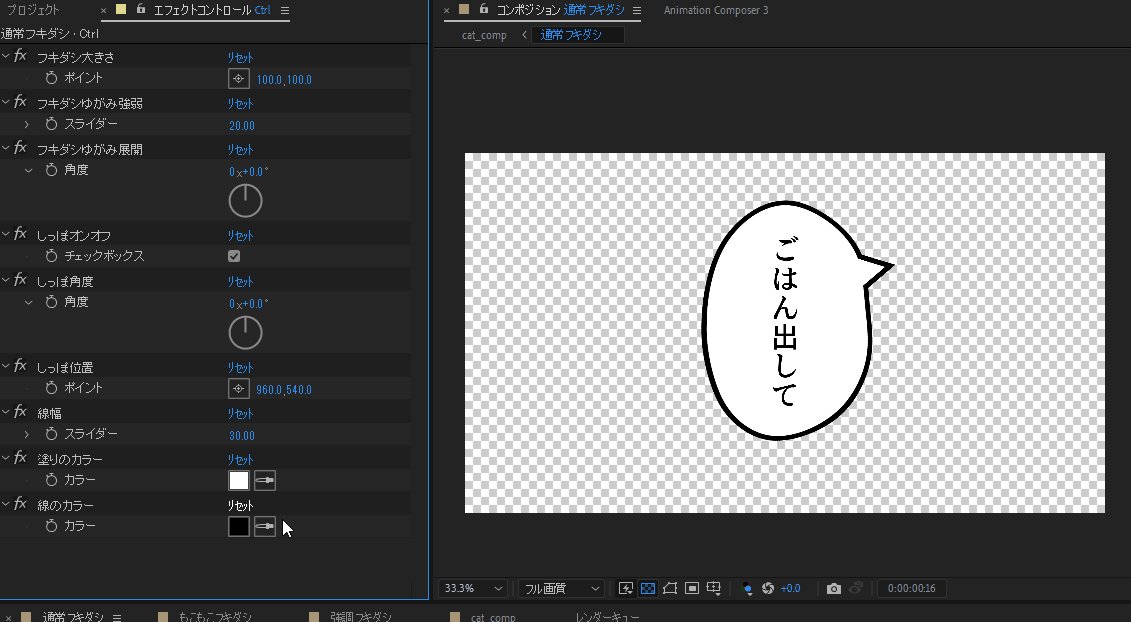
7.線の太さを変更
線幅>スライダー で線の太さを変更できます。0以下の値にすると線を無くすことができます。

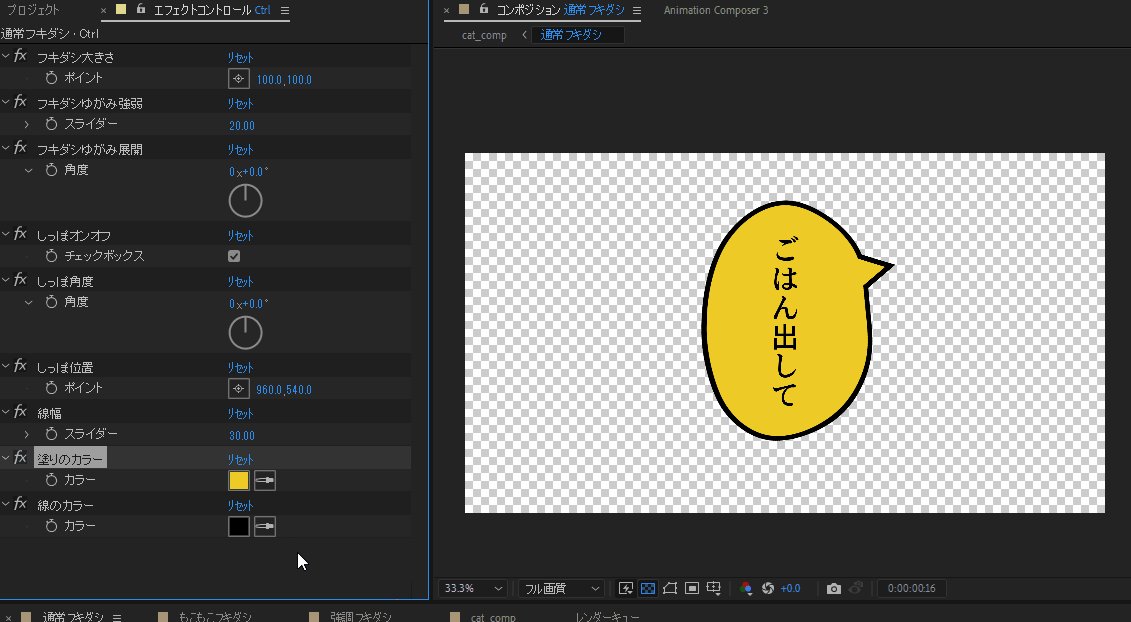
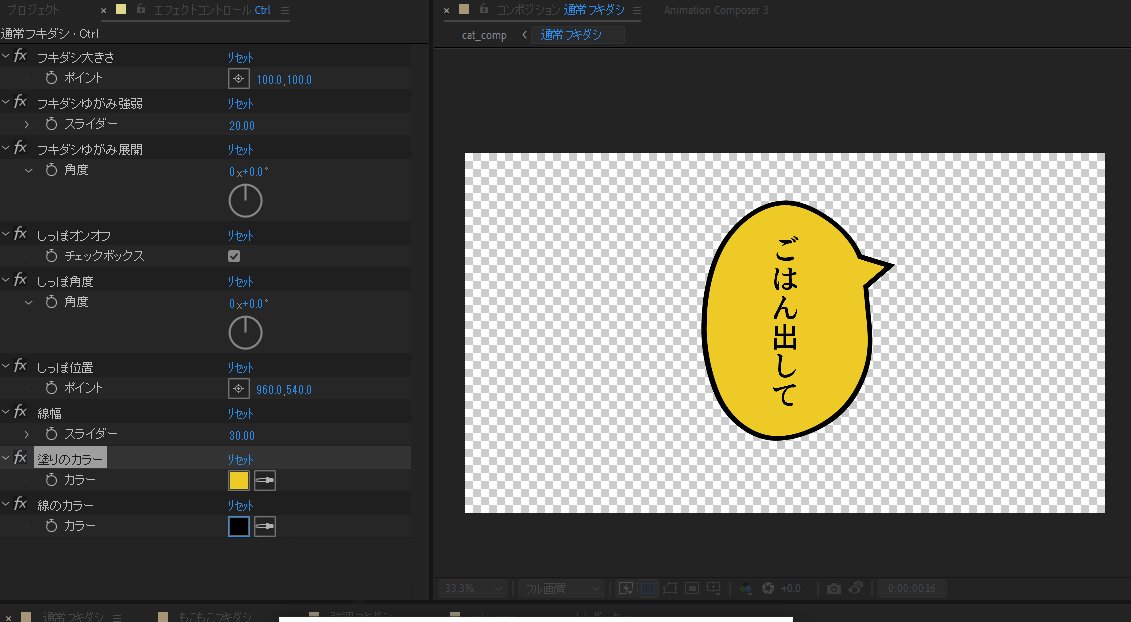
8.塗り・線の色を変更
塗りのカラーでフキダシ内部の色を、線のカラーで線の色をそれぞれ変更できます。

おわりに
以上、漫画風フキダシaepの紹介と使い方解説でした。aepのダウンロードはこちらからどうぞ。



コメント