図形動かしてるだけなのにすーごいカッコイイ動画、見たことありませんか?あんなの作れたらめちゃくちゃカッコイイですよね。というわけで図形を扱うアニメーションの考え方をまとめてみました。

やること
- 基本の動きを決める
- 1を元にベースのトランジションを作る
- 1または2を複製して装飾のアニメーションを作る
- 2の上に3を重ねる
- 細かいところを微調整する
それでは順にやっていきます。どうせなら実用性あるモノにしたかったので、今回は汎用的なシーンチェンジ(トランジションとも言うやつ)を作ります。
1.基本の動きを決める

今回は「円に合う動き」で4パターン出してみました。図形の流れ・画面の流れを考慮してベースの動きを決めましょう。そう言われてパッとできたら苦労しませんね。
円の場合、①中央から広がるor戻る ②時計or反時計回りに回転、のどちらかをベースにすると違和感無く作れるんじゃないかなと思います。
- 中央から広がる/戻る
- 左上:中央から外に広がる
- 右上:中央から広がって現れ、また中央に戻る
- 時計/反時計回りに回転
- 左下:扇状に回転して現れ、同じように消える
- 右下:丸っこい線が回転しながら太くなり、円になる。また同じように戻って消える
2.1を元にベースのトランジションを作る
「基本の動き」は「動かし方を種類ごとに分けて、どれを使うか決めようね!」的な意味でした。ここで作る「ベースのトランジション」はそのまま「画面を覆ってシーン切り替えをさせるためのアニメーション」みたいな意味です。というわけでやっていきます。

まず、使う色を3つ(ベースカラー・サブカラー・アクセントカラー)決めます。
- ベースカラー=いちばんメインで使いたい色です。
- サブカラー=ベースカラーを邪魔しない色。無彩色orベースカラーと近い色相だと無難にまとまるんじゃないかな~と思いますが、これが正解みたいなのは無いです。
- アクセントカラー=そのままアクセントになる色です。ベースカラーの真逆にある色相(いわゆる補色)か明度(ベースカラーが明るい色なら暗い色)から選ぶのがいいかな~と思いますが、正解は無いです。
webサイト制作用の概念をシェイプアニメーション向けに(勝手に)アレンジして使っています。より正確な考え方については”配色 決め方 メインカラー”とかでググってください。
今回はベースカラーをビビットな彩度高い黄色にし、サブカラーは無難に白で、アクセントカラーは逆に彩度低い+暗い色にしてみました。真っ黒ではなく黄色にちょっと寄せたこげ茶にして暖かみを出しています。
使う色が決まったら、先ほどの「基本の動き」のレイヤーを複製します。3~5つぐらい複製すれば十分かなと思いますが数はお好みでどうぞ。レイヤーが複製できたら各レイヤーごとに色を変更し、ちょっとずつ後ろにずらします。今回はレイヤー1組ごとに5fずつ遅らせました。


色の順番も色々ありますが、このパターンでは①ベースカラー(黄色)→②サブカラー(白)→③アクセントカラー→(こげ茶)→④ベースカラーに戻る(黄色) としています。色を使う順番をあらかじめルール化してそれに従い、後から違和感があるところを調整すると楽です。
また、一応シーンチェンジとして使うので、いずれのパターンでもシェイプが画面全体を覆う瞬間を一瞬だけでも作ってください。
左上・右上・左下の3つは上記の複製+色変え+タイミングずらしのみ、右下のアニメーションは加えて「回転の角度」を変更して作りました。
3.1または2を複製して装飾のアニメーションを作る

細かいアニメーションを作っていきます。ざっくりですがやることは以下の通りです。
- ベースのコンポを複製
- シェイプの塗りと線を入れ替え
- 線幅に緩急をつける
- キーをずらしてバラツキを持たせる
- レイヤーをずらしてバラツキを持たせる
- 微調整
余談ですが、コンポを複製し忘れるとさっきまで作ってたベースが全部上書きされて無くなります。
①ベースのコンポを複製+②シェイプの塗りと線を入れ替え

これ↑のコンポを複製し、中のシェイプレイヤーの「塗り」を消して「線」のみの表示にします。線幅はとりあえず30pxにしておきました。トラックマットのレイヤー(sircle_mat)群はいらないので消します。

③線幅に緩急をつける
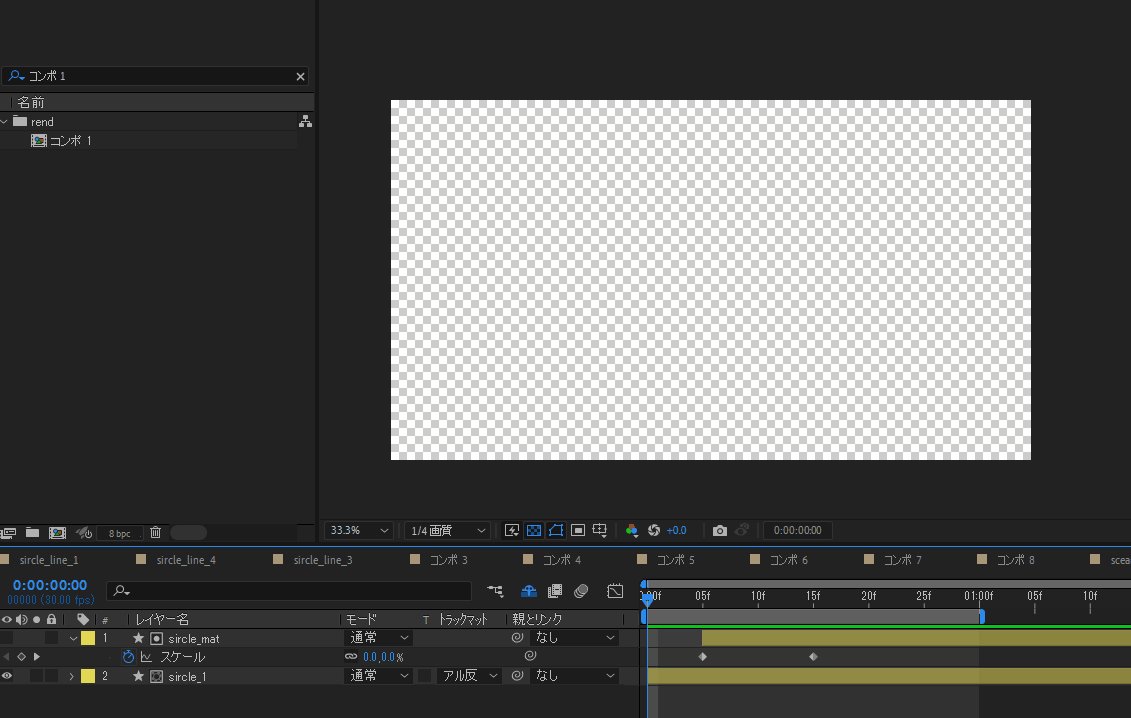
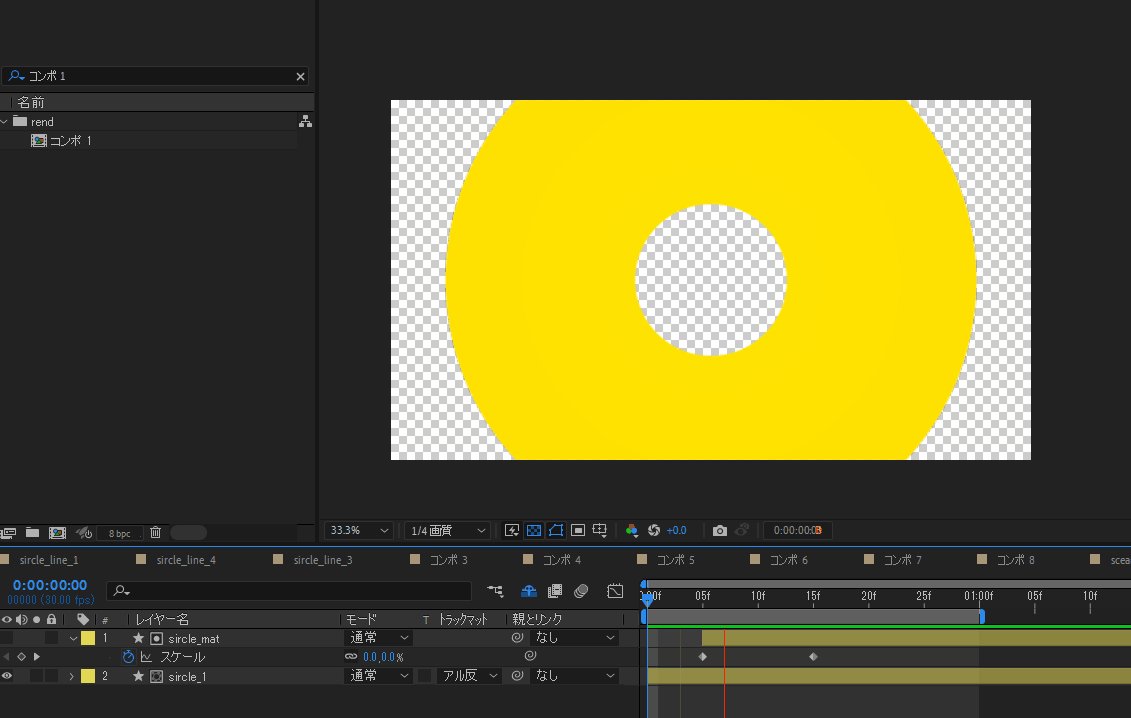
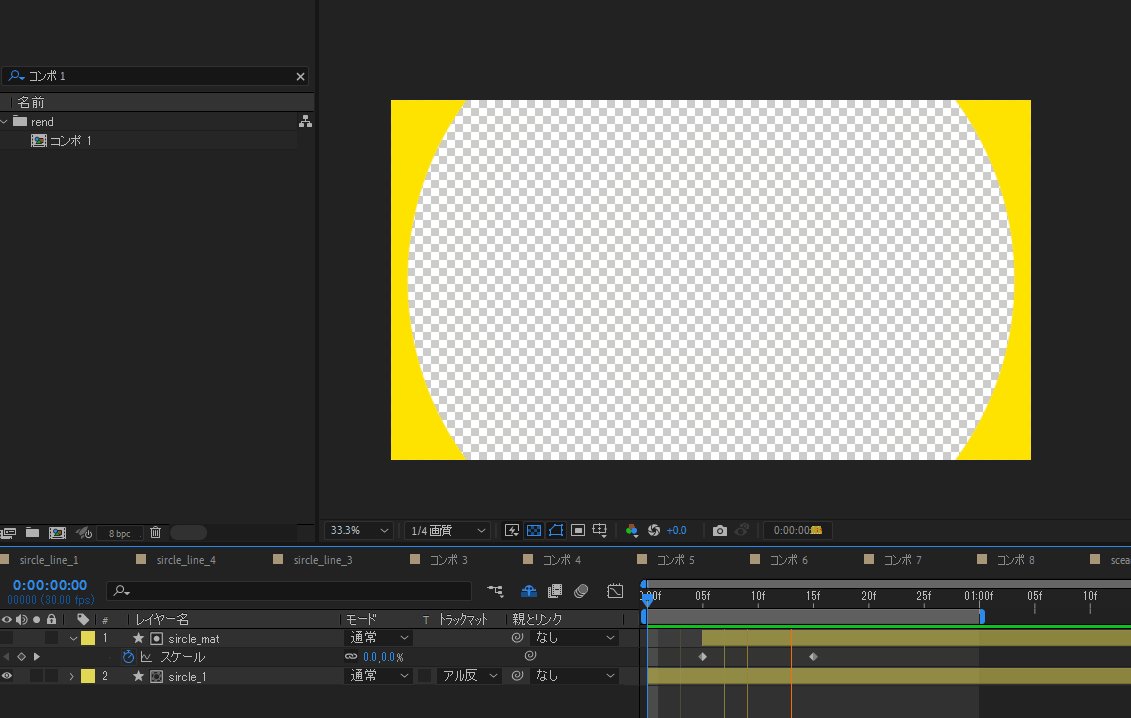
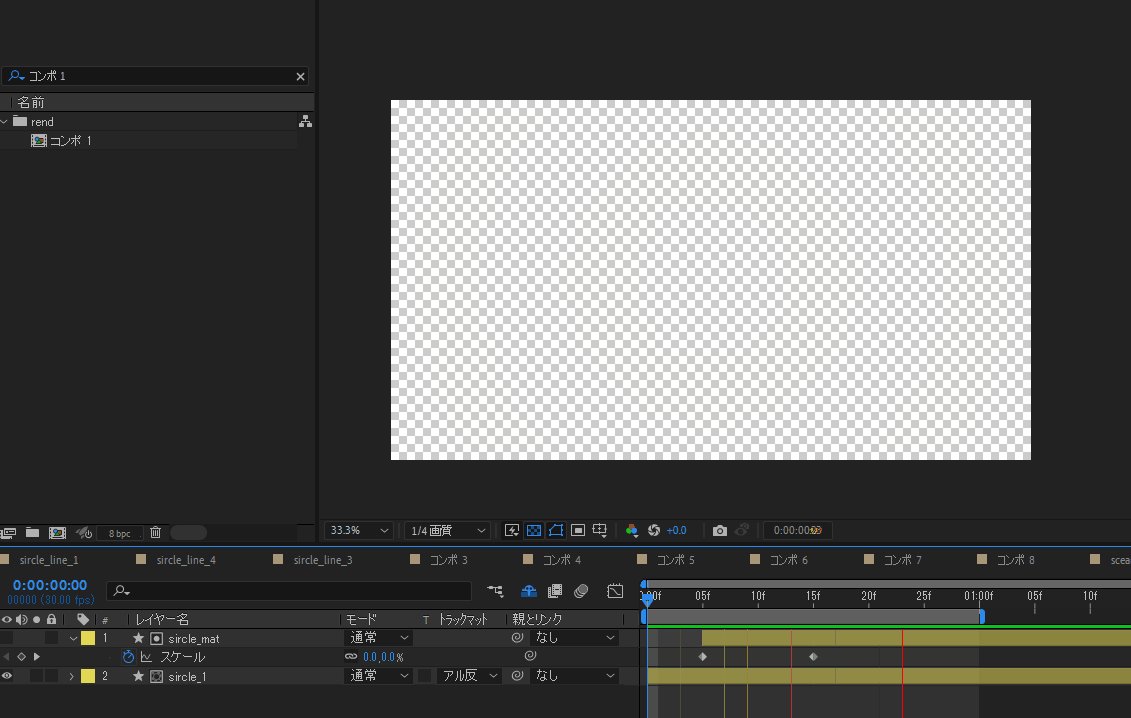
スケールに打ってあるキーはそのままに、新たに「線幅」に3つキーを打ちます。真ん中のキーのみ大き目の数値(具体的な数値は下記画像内に記載)を入れ、【円が現れる→徐々に線が太くなる→円が画面外に消えていくにつれて線が細くなる】といった動きを作ります。
このとき、キーの管理がしやすいようにレイヤーの始点は全て0fスタートにしておきます。

真ん中・最後のキーを1~2fほど前後にずらします。

④キーをずらして+⑤レイヤーをずらしてバラつきをもたせる
レイヤーも同じように数fずつ後ろにずらします。動かしてみるとこんな↓感じになりました。

⑥微調整
なんか細いな…&もうちょっと線幅に強弱つけたいな~と思ったので、線幅キーの数値を調整し、線の太さにランダム感を出しました。
ベースカラーである黄色を他より太くする+黄色のみ2回使うことで、ベース・サブ・アクセントの差をつけてます。ベースカラーは他よりいっぱい色面積使ってください。

他の動きのパターンも同じ感じで、複製→シェイプの塗り/線を反転→キー・レイヤー・線幅をずらす、でだいたい作れます。時間があるときに他の3パターンも詳しく作り方解説したいな~と考えています…。
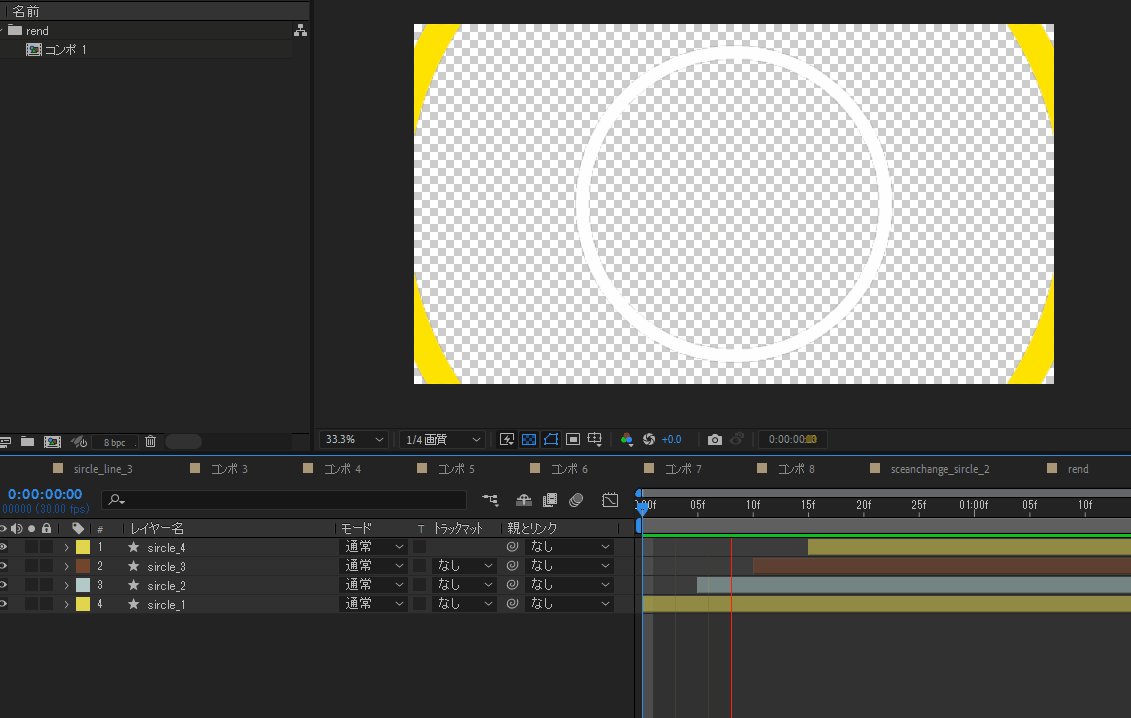
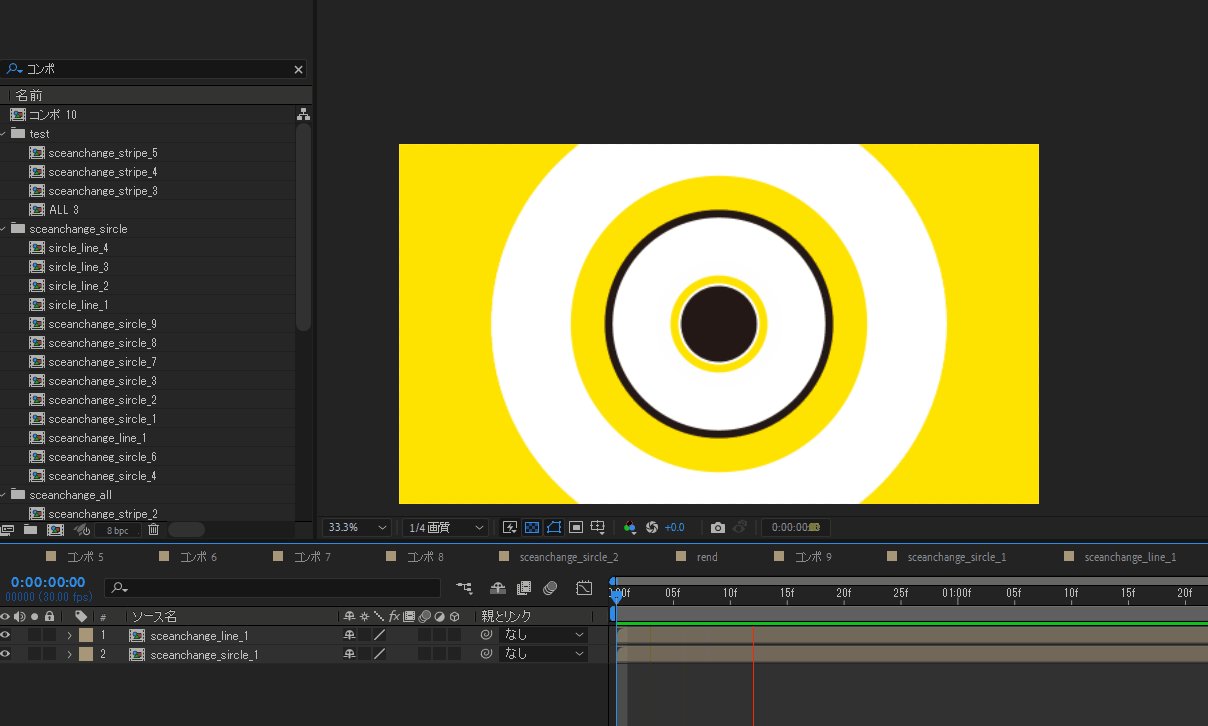
4.2(ベース)の上に3(装飾シェイプ)を重ねる

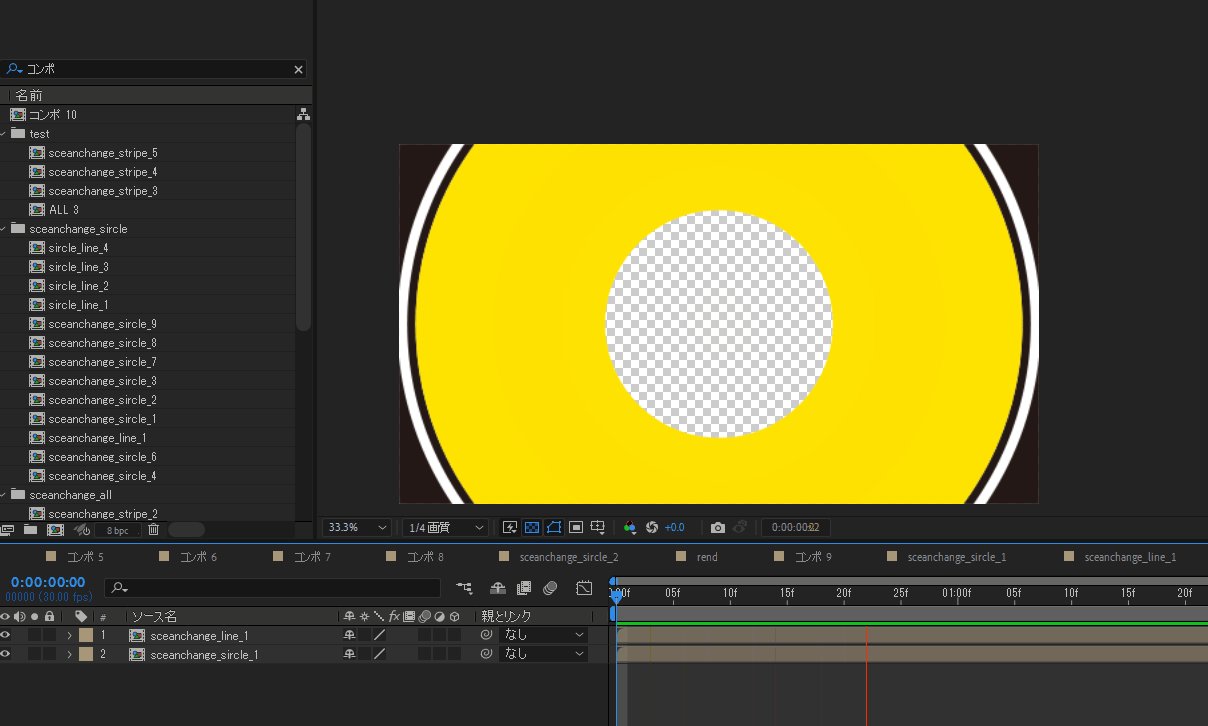
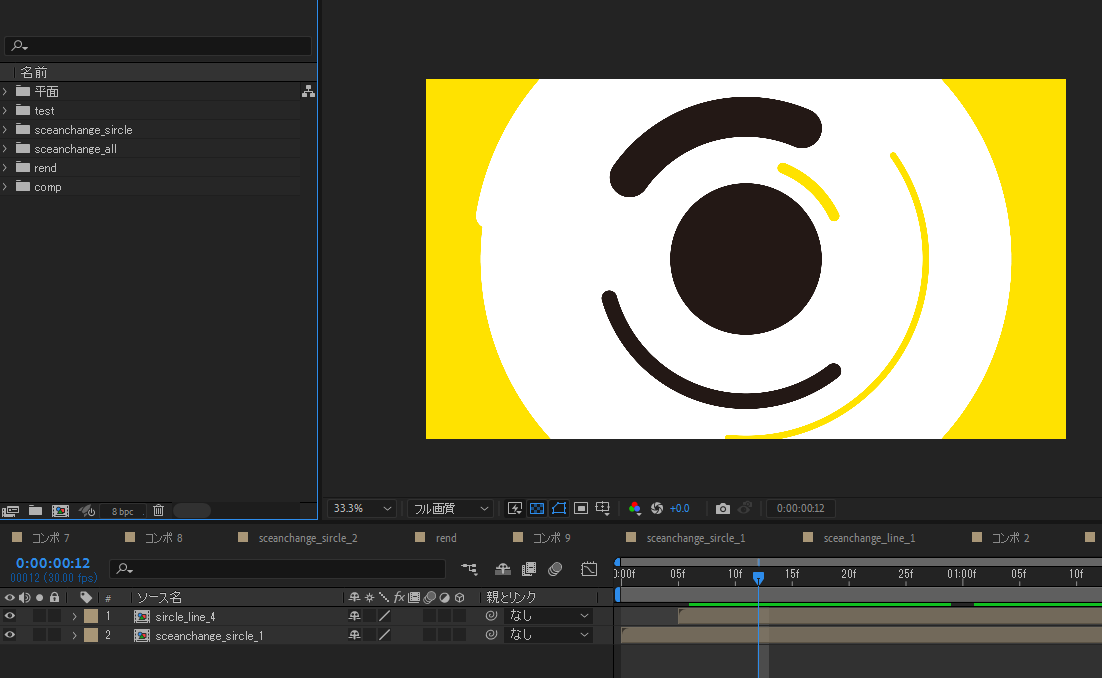
先ほどまで解説していた、中央から外に広がるパターンのトランジションをそのまま重ねてみました。
これはこれで良さそうなんですが、ベースと装飾の動きが同じパターンだとちょっとくどく見えるかもしれません。(なので色々組み合わせができるように冒頭で4パターン出しました。)

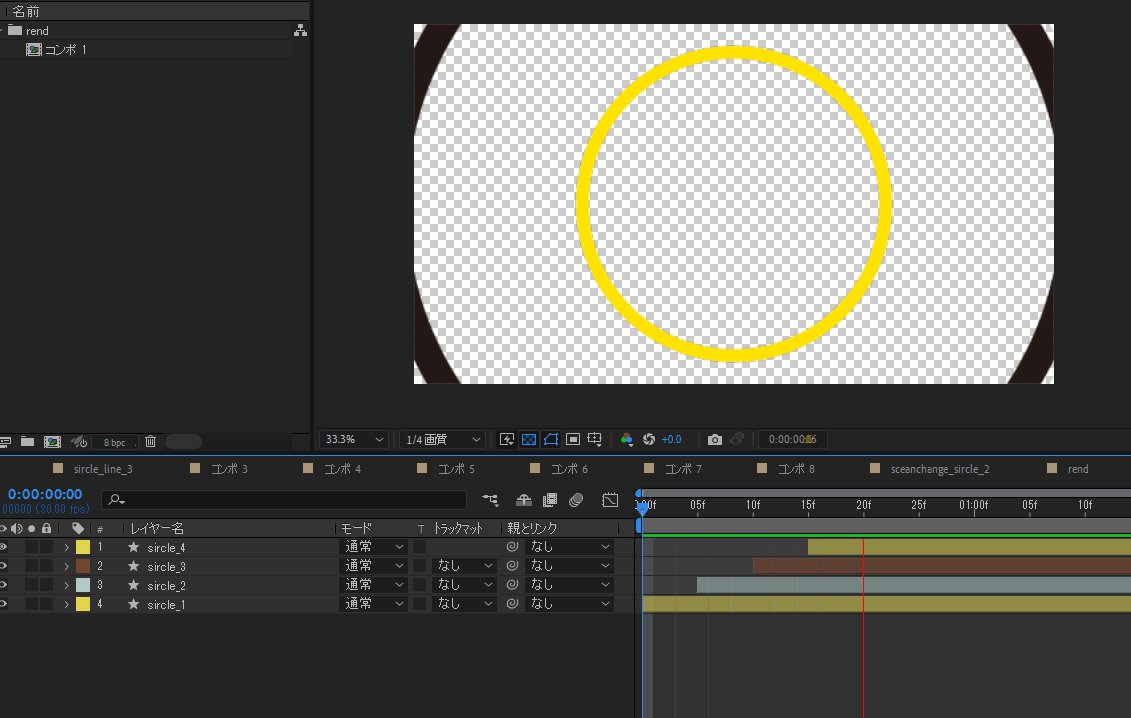
ベースは先ほどと同じ中央から外に広がるパターンですが、装飾で重ねている方のコンポを「回転」タイプのパターンにしてみました。こっちの方が良い感じにまとまっているように見えます。
ベースと装飾、それぞれ基本の動きを違うパターンにすると手っ取り早くいい感じにできます。(一応、基本の動きが同じだと絶対カッコよくならないってことでは無いです)
5.細かいところを微調整する

装飾コンポの方を3f後ろにずらして、回転する線が少し残ってから消えるように微調整しました。微妙にタイミングを変えるだけでも意外と差が出たりするのでいろいろ試してみてください。
まとめ
この手のシェイプアニメーション、基本形を1個作ったらあとはコピペで増やして色変えてパラメーターずらせばそれっぽくなるんじゃないかな~と思います。割といろんなところで汎用的に使えるのでけっこう便利です。



コメント